Customize Header Image
Go to “Dashboard” → “Appearance” → “Header”.
Go to “Dashboard” → “Appearance” → “Customize” → “Header Image”.
Bernise is a feminine magazine and blog theme for female entrepreneurs and bloggers.
In this tutorial I will show you how to install and set up the Bernise theme. Learn how to take advantage of the theme’s features and create a beautiful website.
1. In your admin panel, go to “Appearance” → “Themes” and click the “Add New” button.
2. Type in the name in the search form and press the “Enter” key in your keyboard.
3. Click on the “Activate” button to use your new theme right away.
4. Navigate to “Appearance” → “Customize” in your admin panel.
1. In your admin panel, go to Appearance → Themes and click the “Add New” button.
2. Click on the “Upload Theme” button. You will be given an option to “Browse”.
3. Choose the theme’s .zip file and click on the “Install Now” button.
4. Once the theme is installed, click on the “Activate” button.
5. Repeat step 1-4 to upload, install and activate the Child theme.
6. Navigate to “Appearance” → “Customize” in your admin panel.
Recommended plugins for Bernise theme:
1. In your admin panel, go to Plugins and click the “Add New” button.
2. Type in the name in the search form and press the “Enter” key in your keyboard.
3. Click on the “Install Now” and then on “Activate Plugin” button.
4. Navigate to Plugins and configure the plugin settings.
1. In your admin panel, go to Plugins and click the “Add New” button.
2. Click on the “Upload Plugin”. You will be given an option to “Browse”.
3. Choose the plugin’s .zip file and click on the “Install Now” button.
4. Once the plugin is installed, click on the “Activate Plugin” button.
5. Navigate to Plugins and configure the plugin settings.
Next, go to go to “Dashboard” → “Settings” → “Permalinks” and choose a permalink type.
There are three types of WordPress permalinks:
Go to “Dashboard” → “Appearance” → “Customize” → “Homepage Settings”.
Click on the “Set Featured Image” link in your page edit screen. If this option is missing, go to the “Screen Options” tab on the top right corner of your page edit screen.
After clicking on the “Set Featured Image” link, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your page by clicking on “Set Featured Image”.
Save your changes.
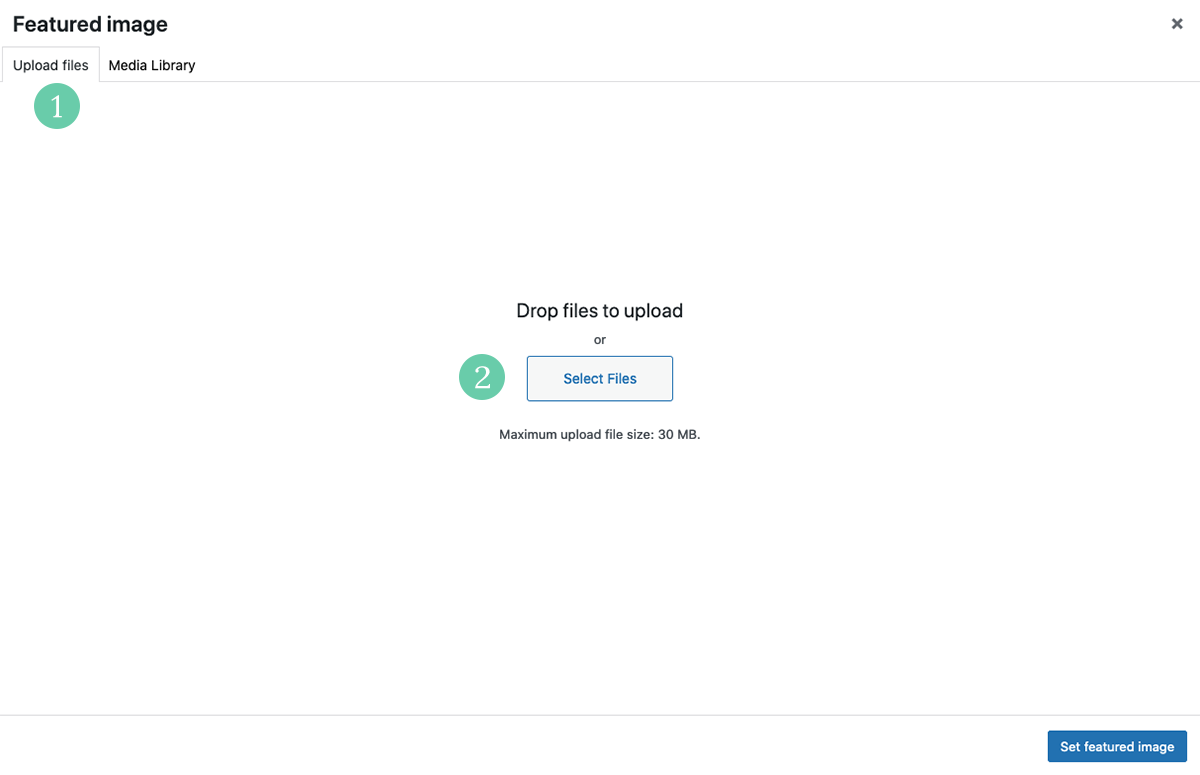
You can also add new images from your computer per 1)upload or per 2)drag & drop.

Go to “Dashboard” → “Appearance” → “Customize” → “Bernise Theme Options” → “About Page”.
Important: For this page, please install the Contact Form 7 plugin.
Click on the “Set Featured Image” link in your page edit screen. If this option is missing, go to the “Screen Options” tab on the top right corner of your page edit screen.
After clicking on the “Set Featured Image” link, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your page by clicking on “Set Featured Image”.
Save your changes.
You can also add new images from your computer per 1)upload or per 2)drag & drop.
WordPress comes with the Theme Customizer, a powerful tool with default options to make changes to your website appearance. Bernise theme comes with additional theme options. No coding knowledge required!
Live-preview any change to your website via Theme Customizer. Explore this feature and customize your theme’s colors, layouts, widgets, menus, and more.
Upload a default thumbnail for all posts without featured images.
Go to “Dashboard” → “Appearance” → “Customize” → “404 Page”.
The Error 404 pops up when you try to access a page that does not exist. Customize this page with a background image and custom error messages. You can show or hide a list of recommended pages which appears below the 404 messages.
Click on the “Publish” button to save changes.
Go to “Dashboard” → “Appearance” → “Customize” → “Post Formats Options”. Upload default featured images for audio and video posts without thumbnails.
Go to “Dashboard” → “Appearance” → “Customize” → “Admin Login Options”. Upload your brand logo.
Click on the “Set Featured Image” link in your post edit screen. If this option is missing, go to the “Screen Options” tab on the top right corner of your post edit screen.
After clicking on the “Set Featured Image” link, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your post by clicking on “Set Featured Image”.
Save your changes by clicking on the “Update” button.
You can also add new images from your computer per 1)upload or per 2)drag & drop.
Go to “Dashboard” → “Appearance” → “Customize” → “Menus”.
Click on the “Add Media” button.
After clicking on the “Add Media” button, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your post/page by clicking on the “Insert Into Post” button.
Publish/Update your post.
You can also add new images from your computer per 1)upload or per 2)drag & drop.
Click on the “Add Media” button to open the WordPress media library. Select images you want to include in your gallery. Once you select images, click on the “Create A New Gallery” button.
A new screen pops up and shows your chosen images. You can order the images, add captions or, choose in how many columns you want to display your images.
Once you edit your images, click on the “Insert Gallery” button to assign the gallery into your post or page.
Publish/Update your post.
The Bernise Magazine and Blog theme comes with three extra features to help you engage with your audience.
Go to Dashboard → Posts → Giveawaybox metabox under the post editor. If this option is missing, go to the “Screen Options” tab on the top right corner of your post edit screen.
Save your changes by clicking on the “Update” button.
Go to Dashboard → Posts → Shop This Look metabox under the post editor. If this option is missing, go to the “Screen Options” tab on the top right corner of your post edit screen.
Save your changes by clicking on the “Update” button.
The “Magazine Homepage” sidebar appears on the front page. Create a “Home” page and select Front Page Template on the Page Attributes metabox. Then, add the following widgets to the “Magazine Homepage” per drag and drop:
You can add more widgets to the “Magazine Homepage”, e.g. MailChimp widget.
You can edit the sidebar widgets. Change widget title, category, number of posts you want to display and the text on the widget button.
Appears on the Front Page template and displays sidebar widgets. Add the following widgets per drag and drop:
You can add more widgets to the “Magazine Sidebar”, e.g. MailChimp widget.
Appears on posts and pages except the optional Front Page template, which has its own widgets.
Add widgets per drag and drop.
Go to “Dashboard” → “Appearance” → “Customize” → “Widgets”.
Important:
Please download a backup copy of your current theme files (and/or database) before updating to the latest version.