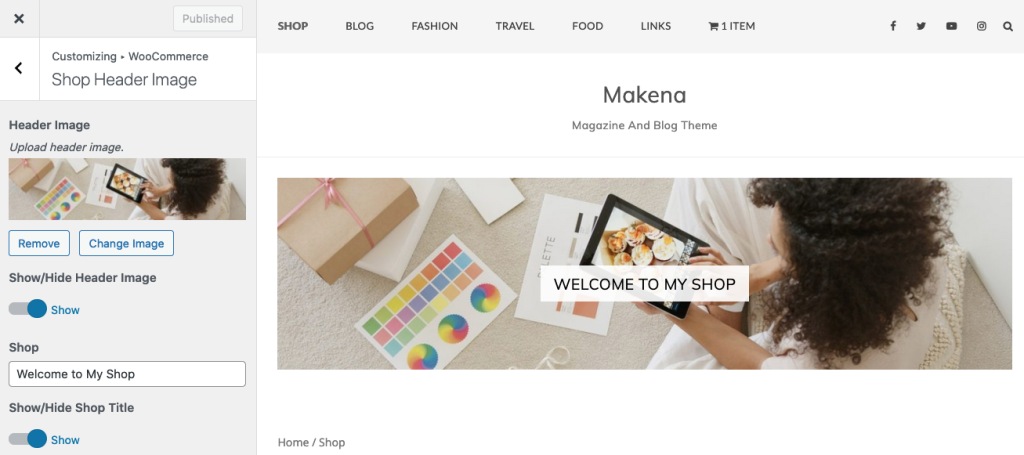
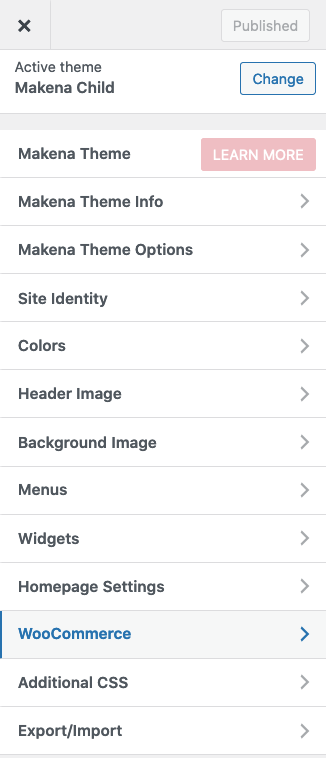
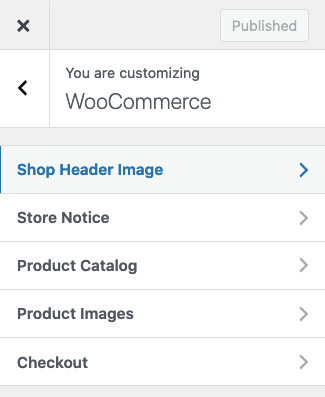
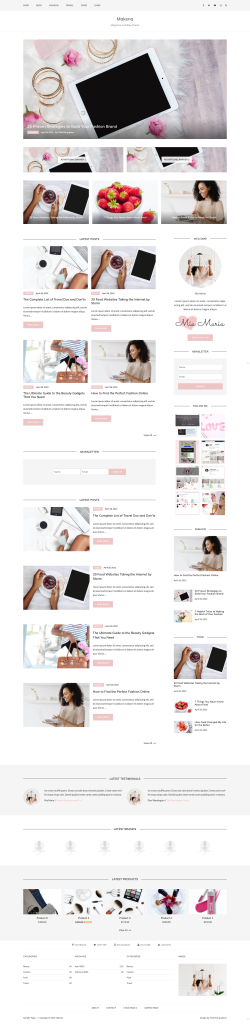
Go to “Dashboard” → “Appearance” → “Customize” → “Shop Header Image”. Customize the header image and title.
Category Archives: Makena
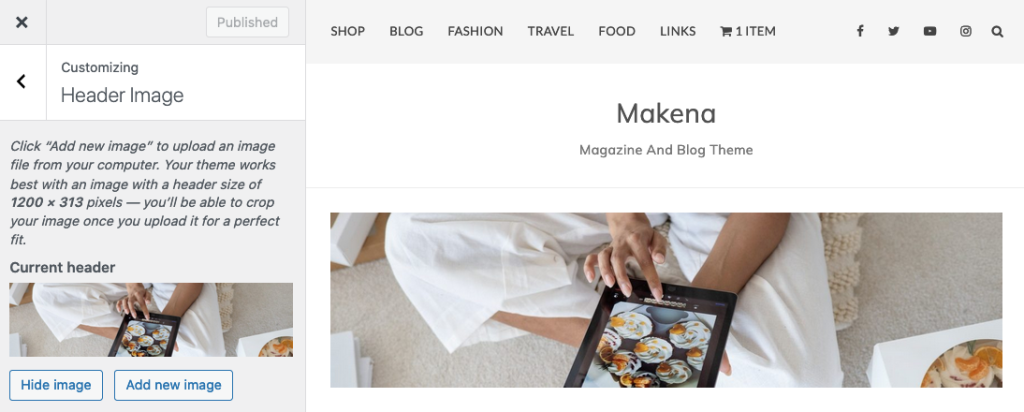
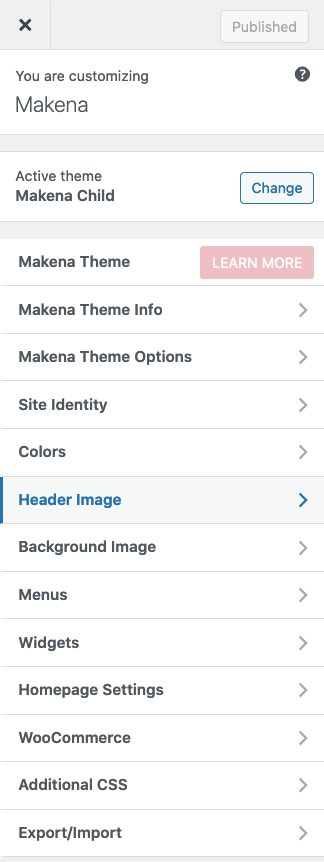
Makena: Header Image
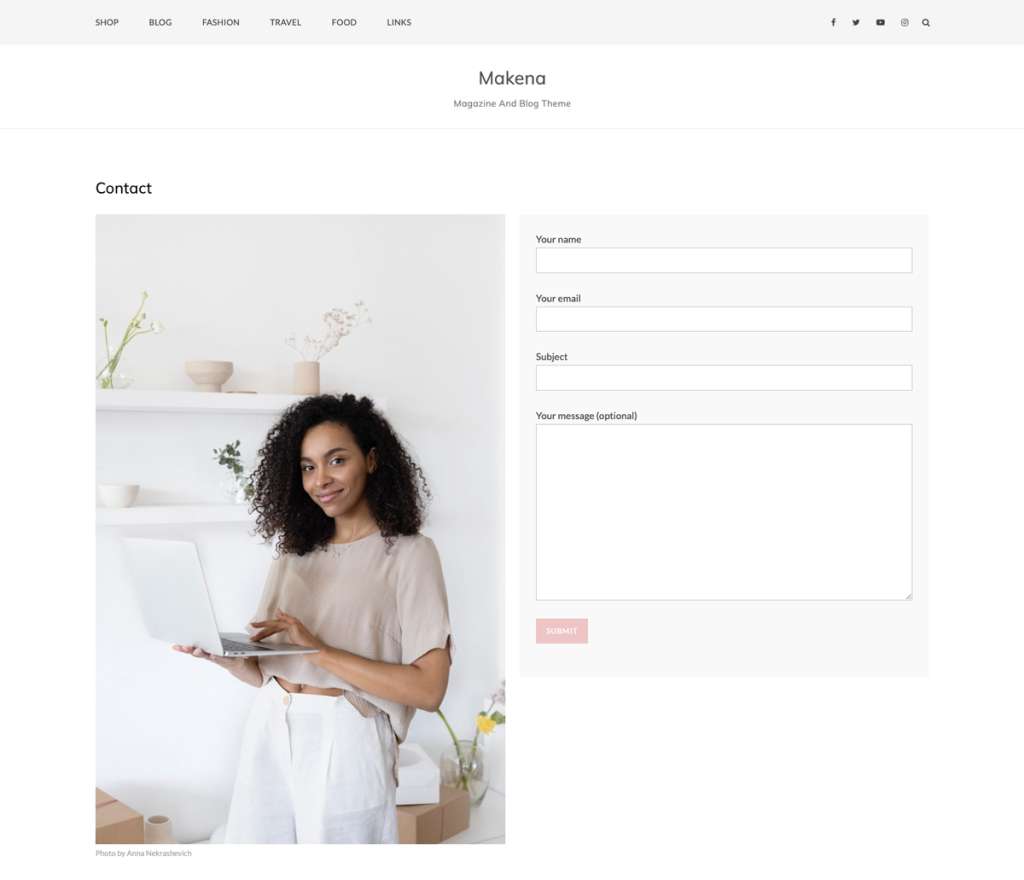
Makena: Contact Page
Important: For this page, please install the Contact Form 7 plugin.
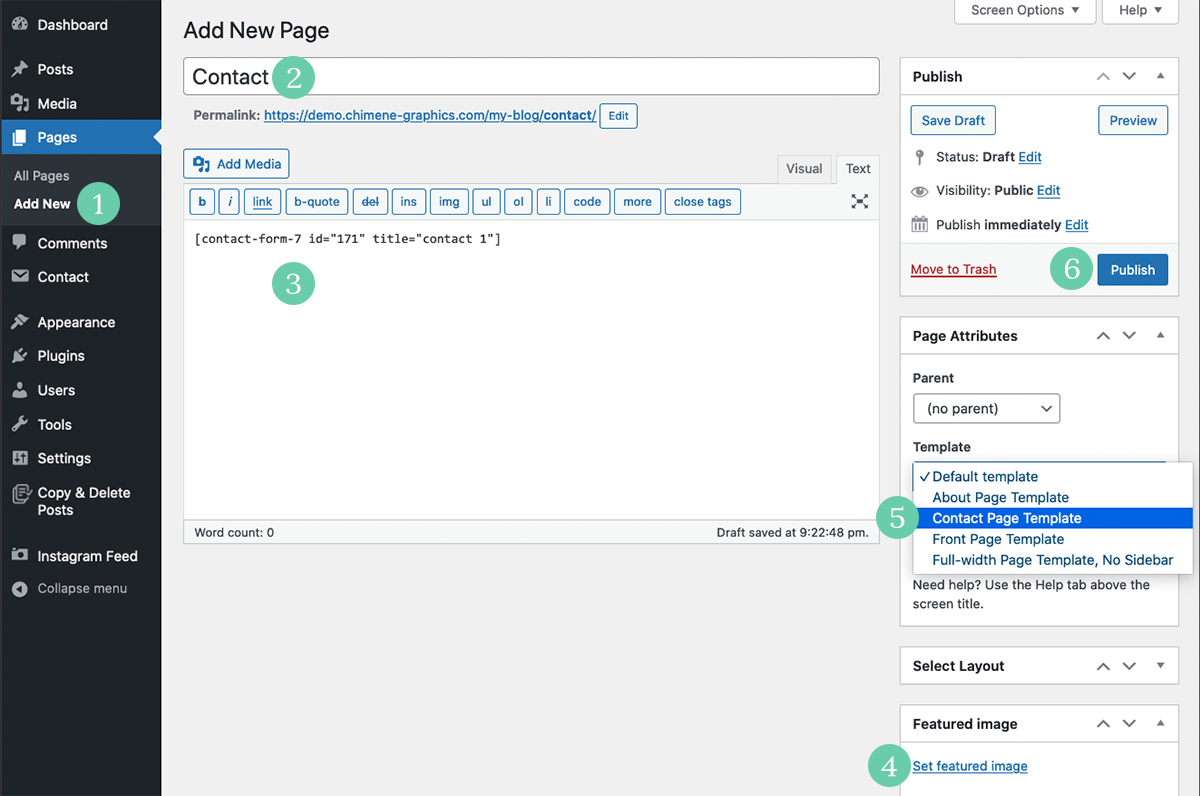
- Go to Dashboard → Pages → Add New.
- Create a new page titled “Contact” or any name you want, add Contact Form 7 shortcode.
- Go to Page Attributes and choose the “Contact Page Template”.
- Click “Publish”.
Set Featured Image For Your Contact Page
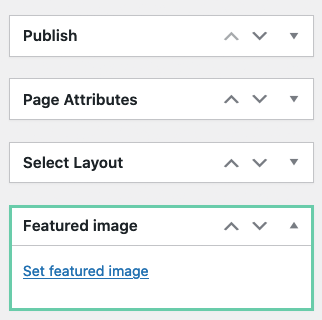
Click on the “Set Featured Image” link in your page edit screen. If this option is missing, go to the “Screen Options” tab on the top right corner of your page edit screen.
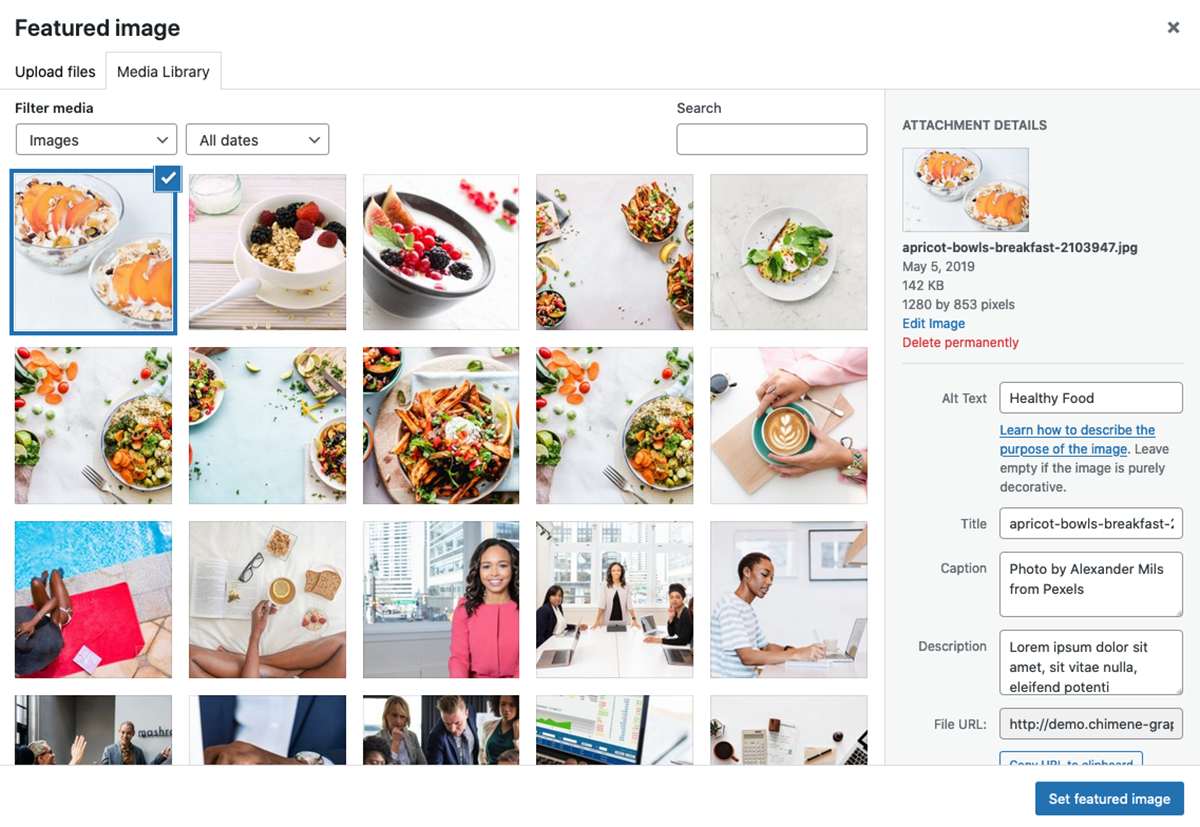
After clicking on the “Set Featured Image” link, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your page by clicking on “Set Featured Image”.
Save your changes.
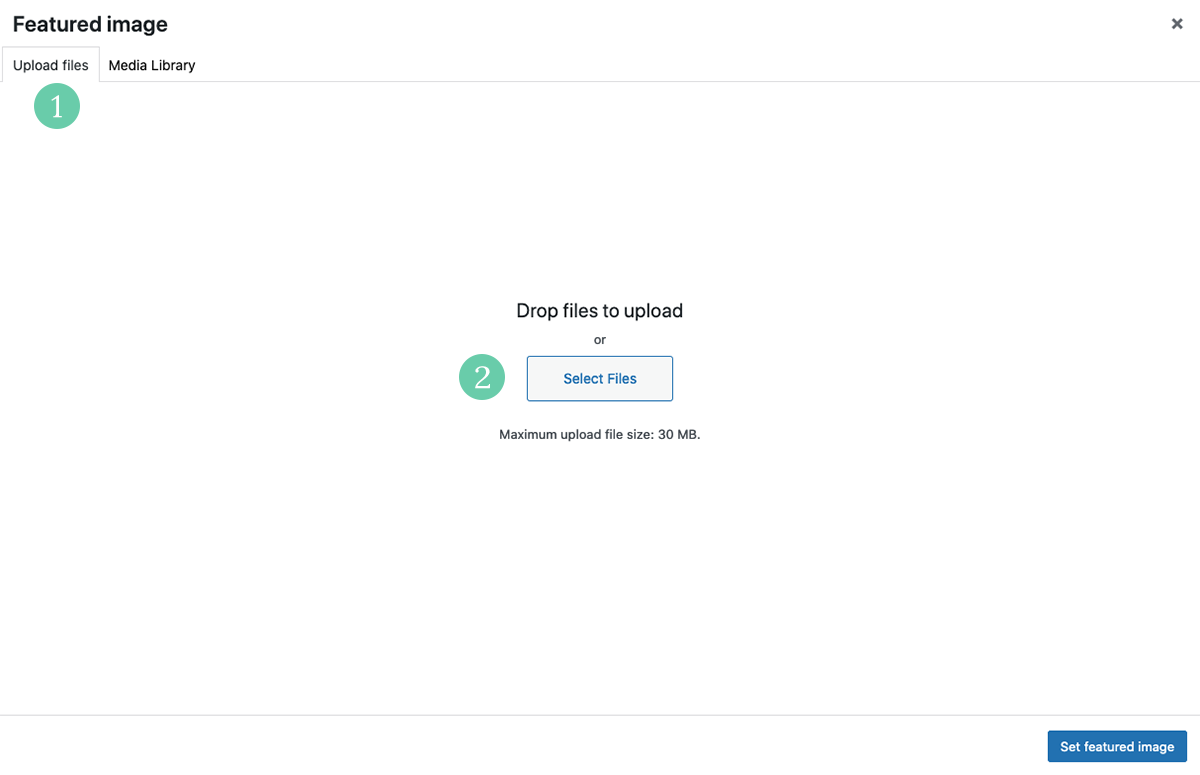
You can also add new images from your computer per 1)upload or per 2)drag & drop.
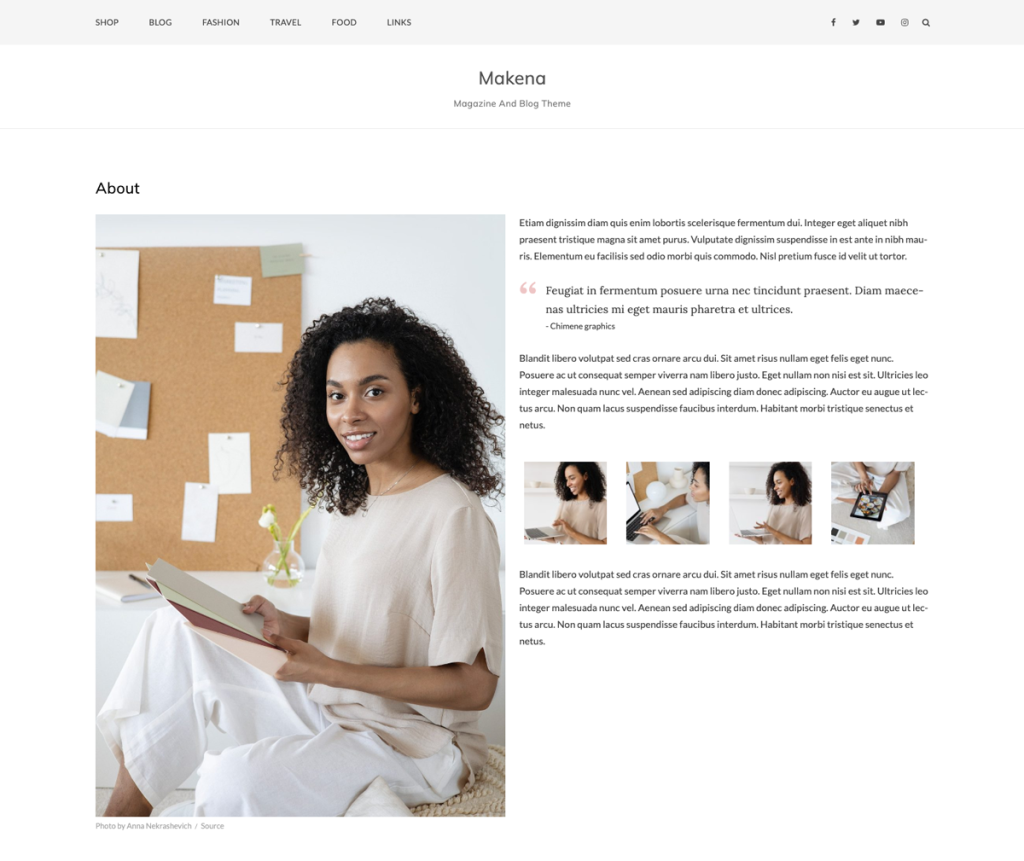
Makena: About Page
About Page
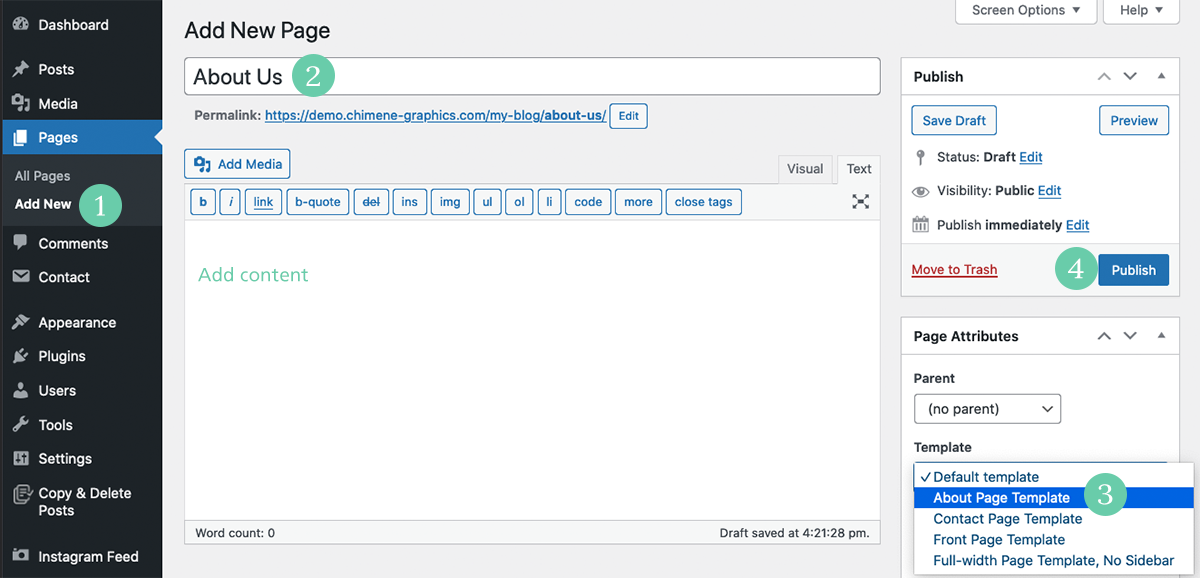
- Go to Dashboard → Pages → Add New.
- Create a new page titled “About Us” or any name you want, add content.
- Go to Page Attributes and choose the “About Page Template”.
- Click “Publish”.
Set Featured Image For Your About Page
Click on the “Set Featured Image” link in your page edit screen. If this option is missing, go to the “Screen Options” tab on the top right corner of your page edit screen.
After clicking on the “Set Featured Image” link, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your page by clicking on “Set Featured Image”.
Save your changes.
You can also add new images from your computer per 1)upload or per 2)drag & drop.
Makena: Website Settings
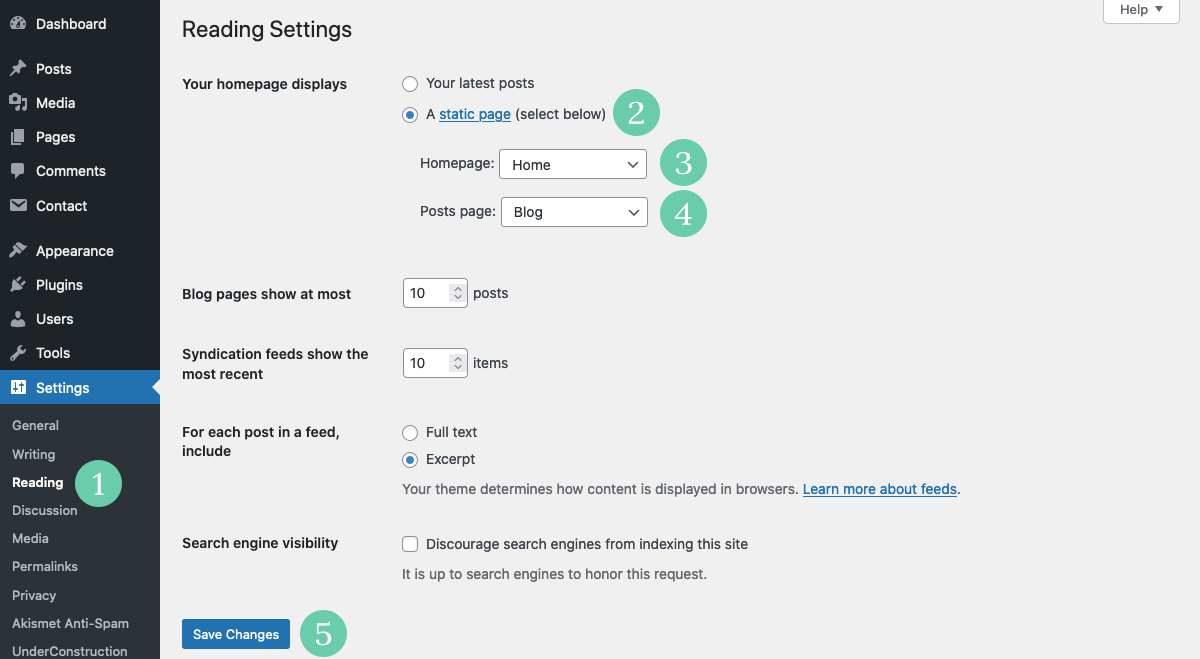
Configure Reading Settings
- Go to “Dashboard” → “Settings” → “Reading”
- Choose “A static page” on your home page displays options.
- Select “Home” as Homepage.
- Select “Blog” as your posts page.
- Save your settings.
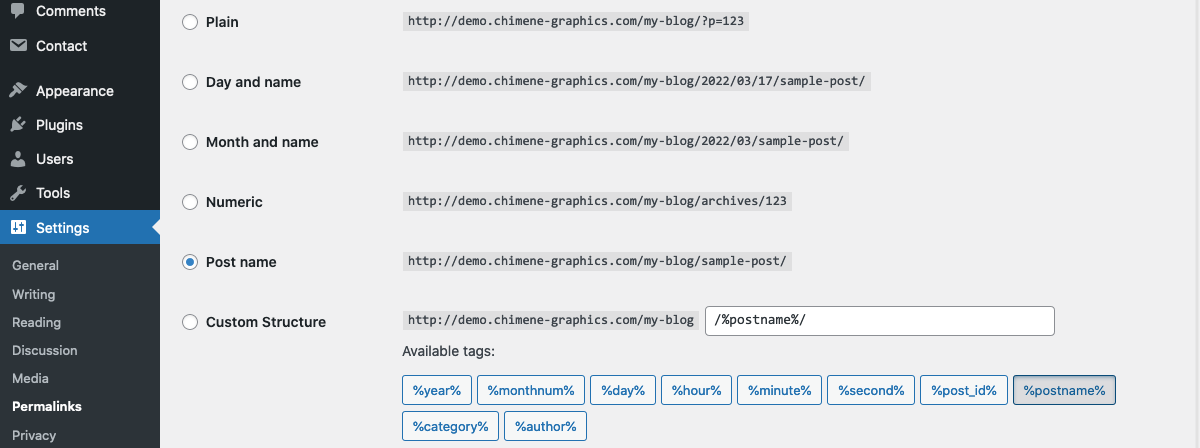
Permalink Settings
Next, go to go to “Dashboard” → “Settings” → “Permalinks” and choose a permalink type.
There are three types of WordPress permalinks:
- Plain Permalinks
The Plain Permalink is WordPress’ default permalink, and is also called the Ugly Permalink.
Example: http://yourwebsite.com/?p=N
The Plain Permalink is ‘not user-friendly and also not optimized for search engines’. - Pretty Permalinks
Pretty Permalinks are SEO-friendly and attractive.
Example: http://your-website.com/2012/post-name/ or http://yourwebsite.com/2012/12/30/post-name - Almost Pretty Permalinks
The Almost Pretty permalinks are similar to Pretty Permalinks and look like this:
http://yourwebsite.com/index.php/yyyy/mm/dd/post-name/
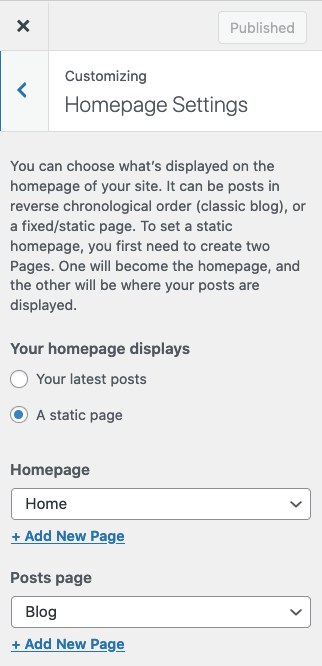
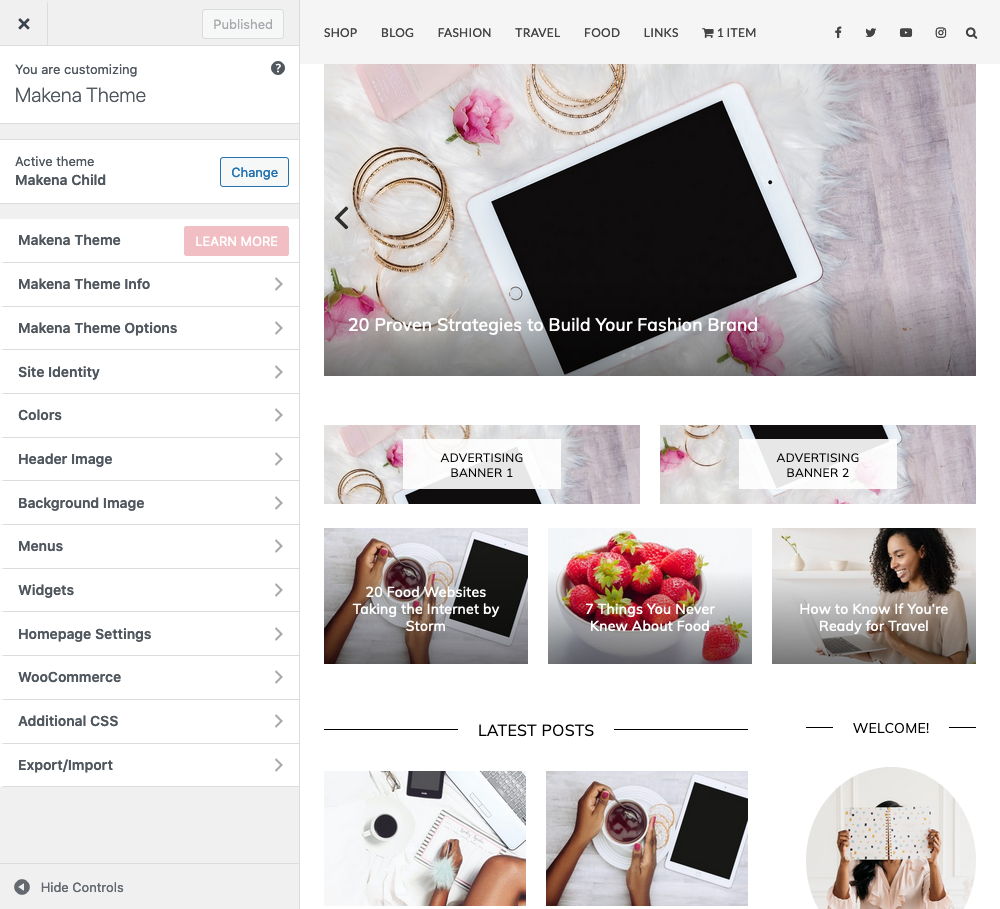
Customize Homepage Settings via WordPress Theme Customizer
Go to “Dashboard” → “Appearance” → “Customize” → “Homepage Settings”.
Makena: Install Theme
Installing a theme from WordPress Admin
1. In your admin panel, go to “Appearance” → “Themes” and click the “Add New” button.
2. Type in the name in the search form and press the “Enter” key in your keyboard.
3. Click on the “Activate” button to use your new theme right away.
4. Navigate to “Appearance” → “Customize” in your admin panel.
Manually uploading a theme
1. In your admin panel, go to Appearance → Themes and click the “Add New” button.
2. Click on the “Upload Theme” button. You will be given an option to “Browse”.
3. Choose the theme’s .zip file and click on the “Install Now” button.
4. Once the theme is installed, click on the “Activate” button.
5. Repeat step 1-4 to upload, install and activate the Child theme.
6. Navigate to “Appearance” → “Customize” in your admin panel.
Makena: Set Up Newsletter
Makena: Add Media and Gallery
Add An Image To Your Post
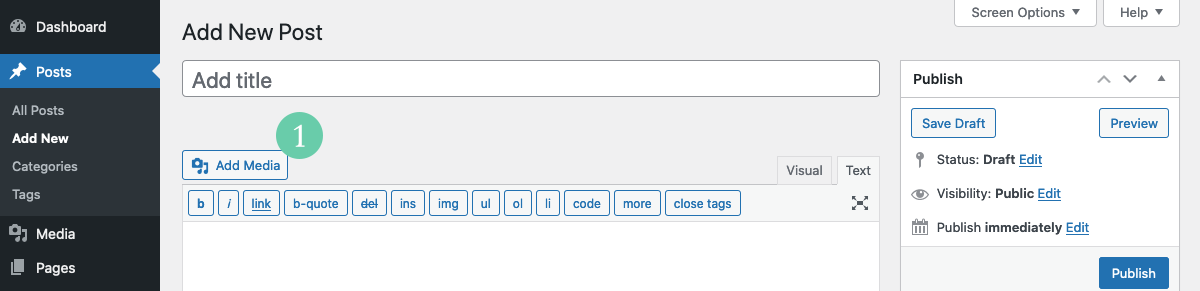
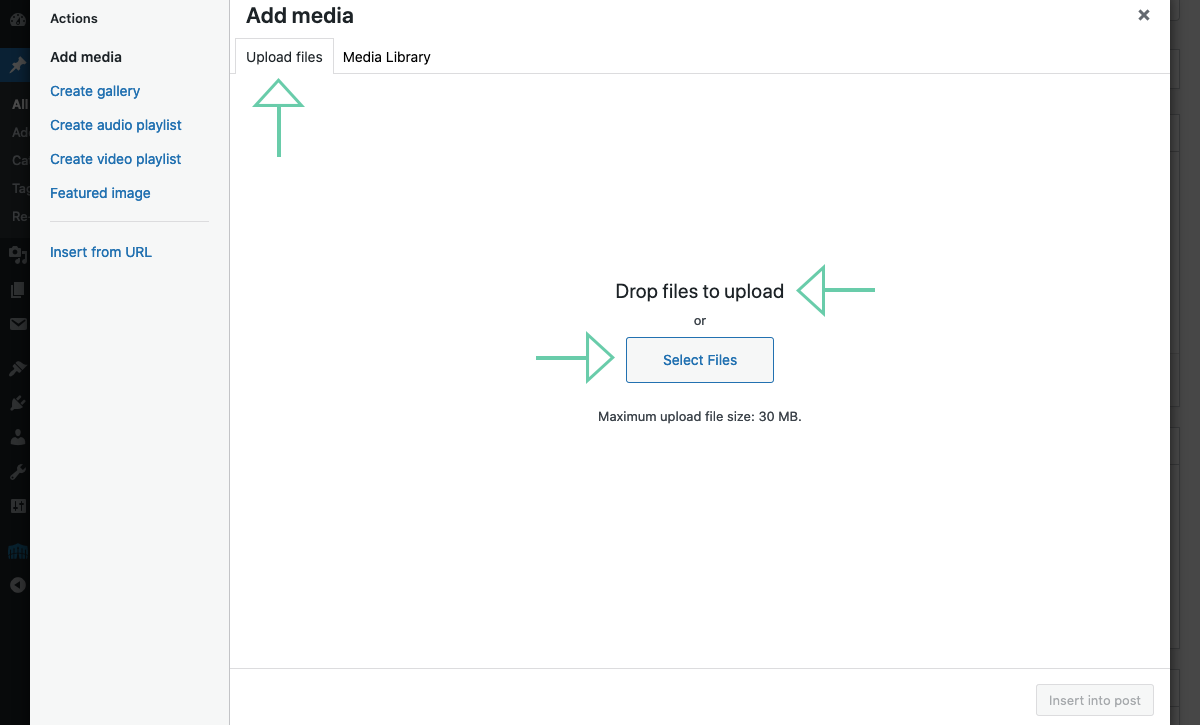
Click on the “Add Media” button.
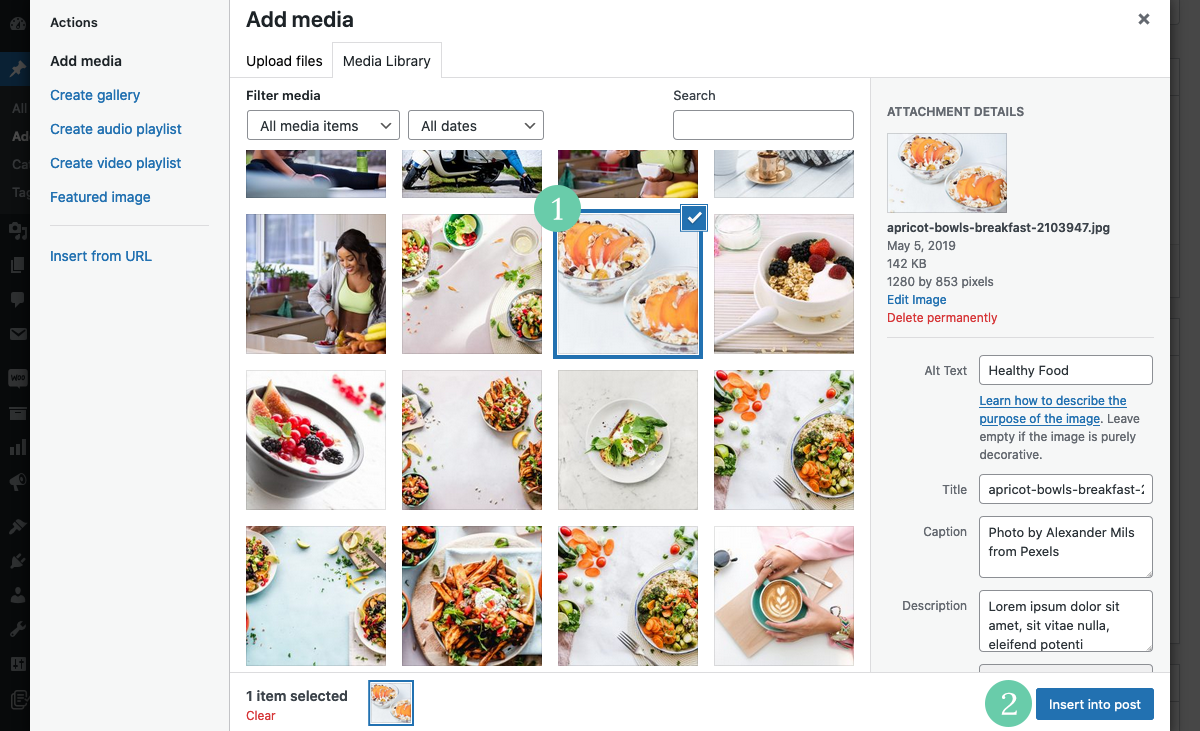
After clicking on the “Add Media” button, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your post/page by clicking on the “Insert Into Post” button.
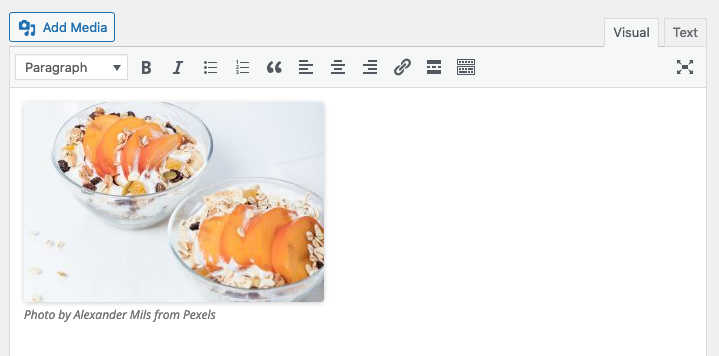
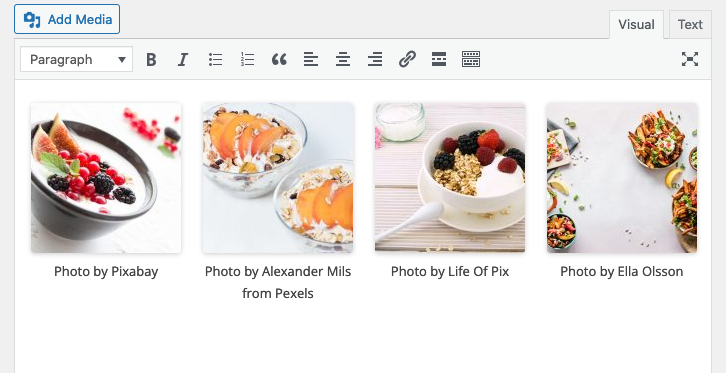
Visual Editor View
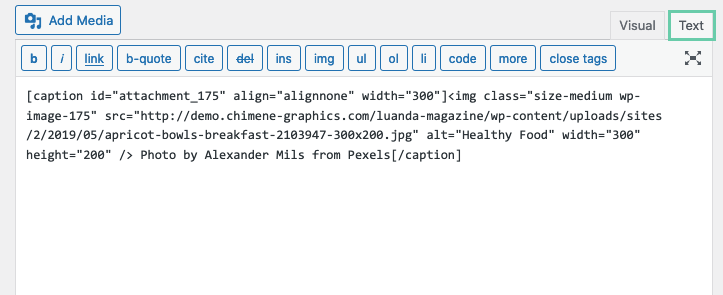
Text Editor View
Publish/Update your post.
You can also add new images from your computer per 1)upload or per 2)drag & drop.
Create A Gallery
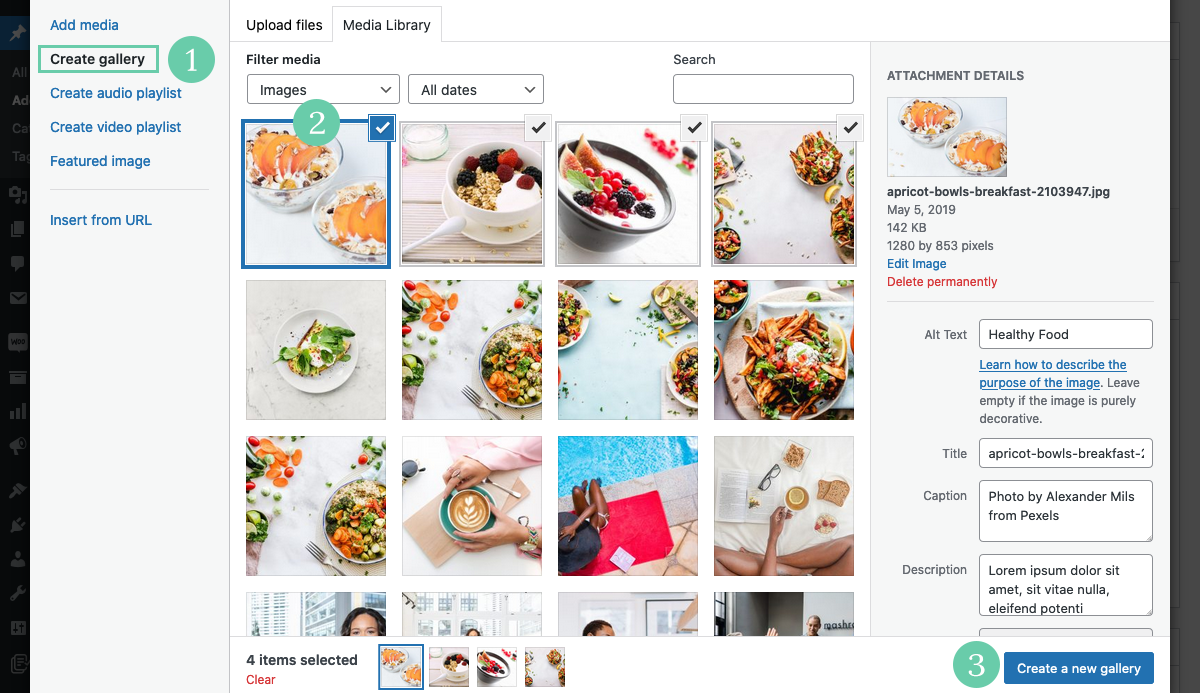
Click on the “Add Media” button to open the WordPress media library. Select images you want to include in your gallery. Once you select images, click on the “Create A New Gallery” button.
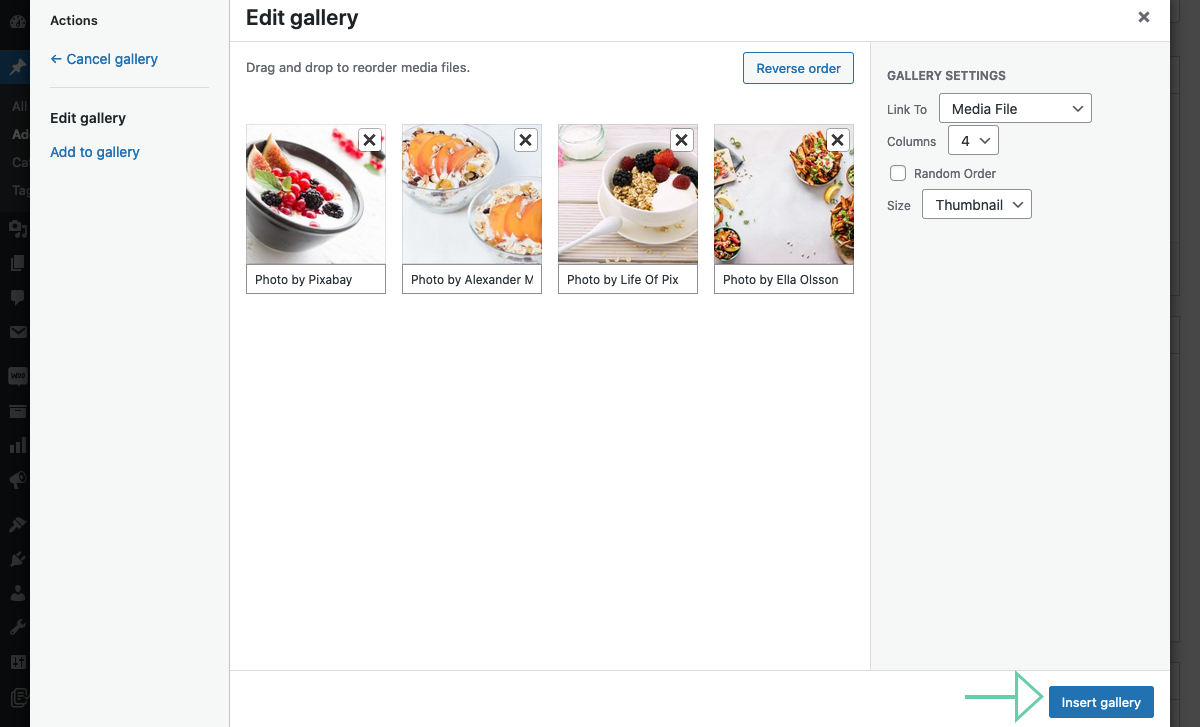
A new screen pops up and shows your chosen images. You can order the images, add captions or, choose in how many columns you want to display your images.
Once you edit your images, click on the “Insert Gallery” button to assign the gallery into your post or page.
Publish/Update your post.
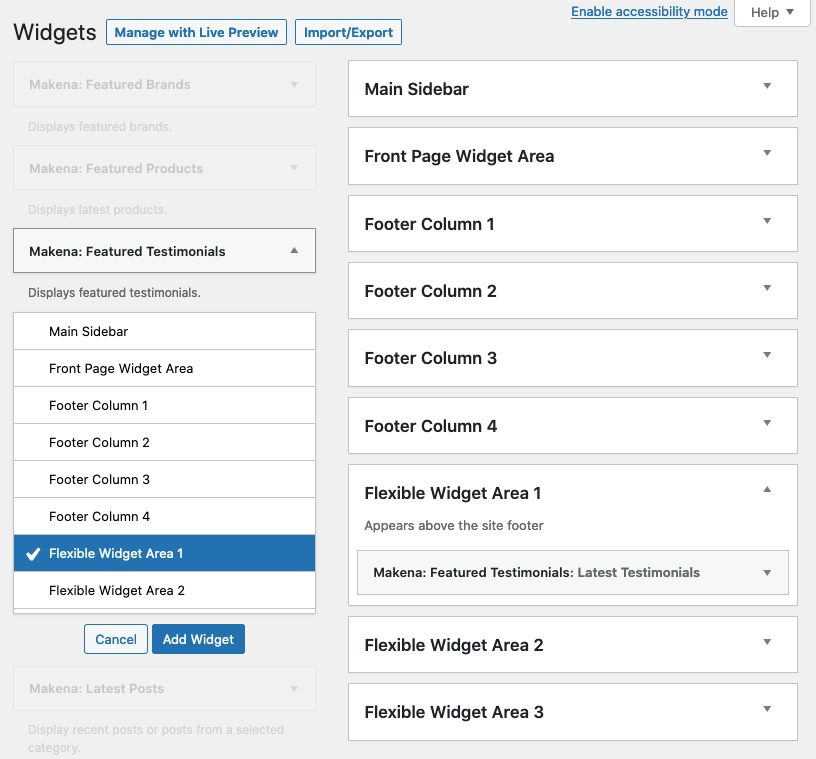
Makena: Add Testimonials
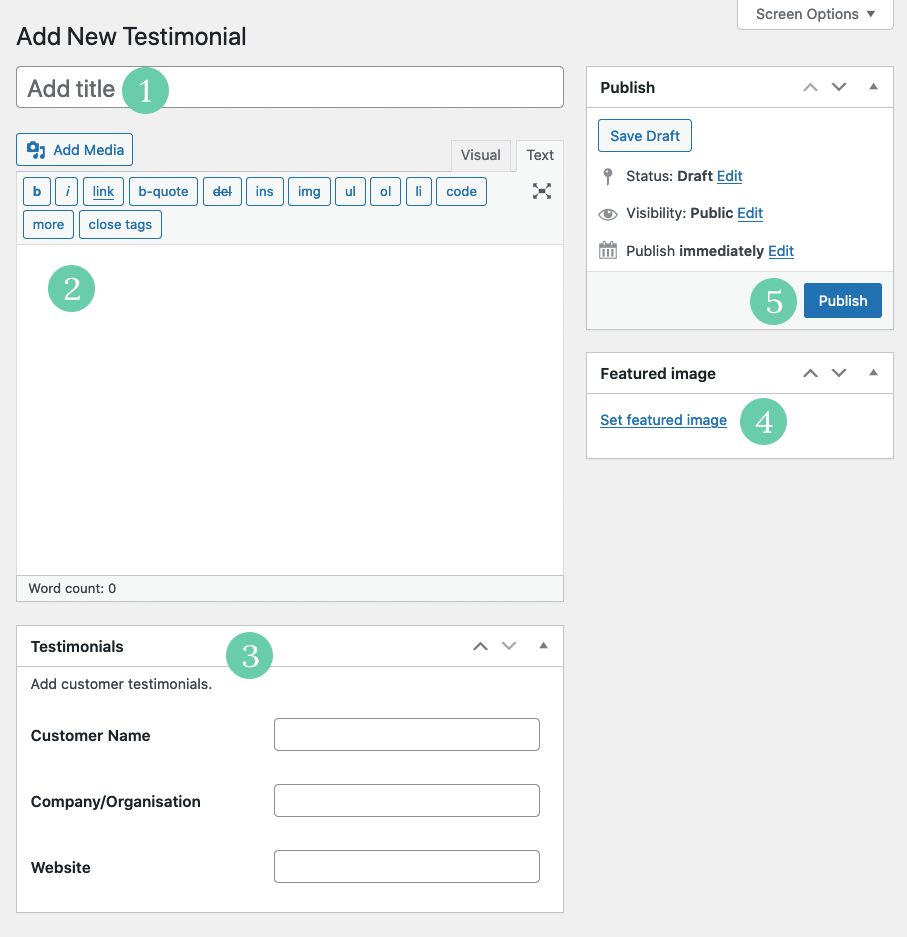
- Go to Dashboard → Testimonials → Add New.
- Add title, content and details.
- Go to “Featured Image” and assign an image to your post.
- Click “Publish”.
Once you publish your post, go to “Dashboard” → “Widgets” → “Makena: Featured Testimonials” and and select the sidebar(Flexible Widget Area 1 to 3) you want to place it.
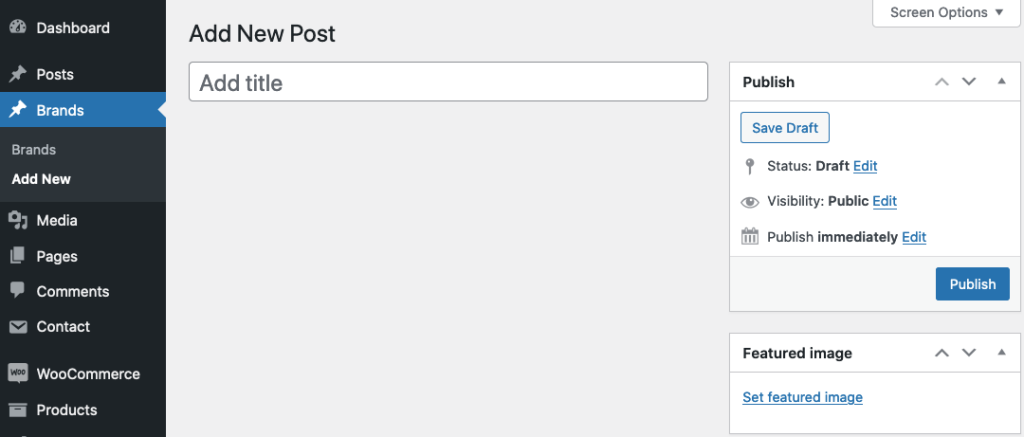
Makena: Upload Brand Logos
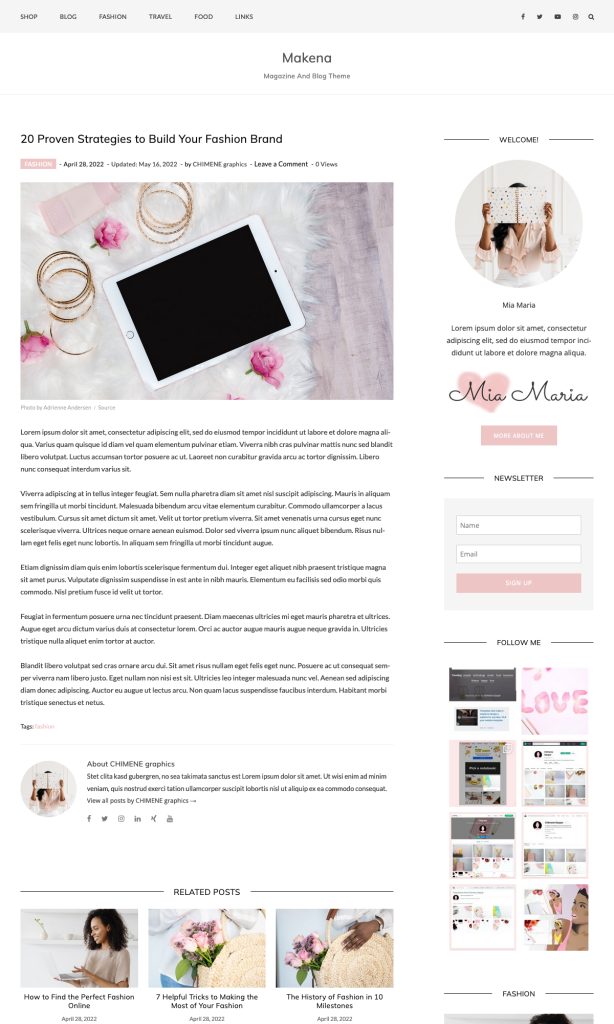
Makena: Create Blog Posts
Add New Post
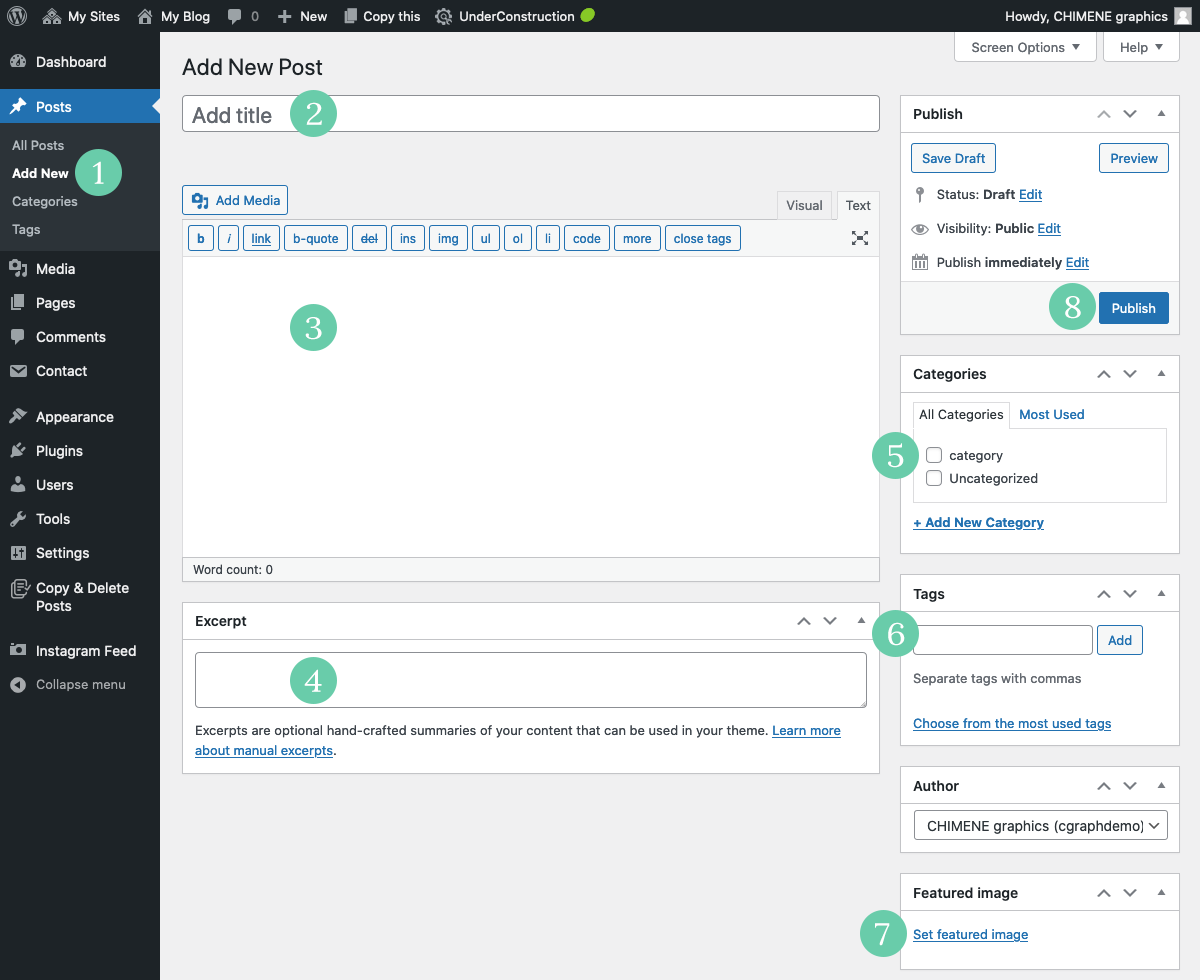
- Go to“Dashboard” → “Posts” → “Add New”.
- Create a new post and add title, content, category and tags.
- Go to “Featured Image” and assign an image to your post.
- Click “Publish”.
How To Add Featured Image
Click on the “Set Featured Image” link in your post edit screen. If this option is missing, go to the “Screen Options” tab on the top right corner of your post edit screen.
After clicking on the “Set Featured Image” link, the media library screen will pop up. The media library screen displays all your current media uploaded to your website.
Select an image and assign it to your post by clicking on “Set Featured Image”.
Save your changes by clicking on the “Update” button.
You can also add new images from your computer per 1)upload or per 2)drag & drop.
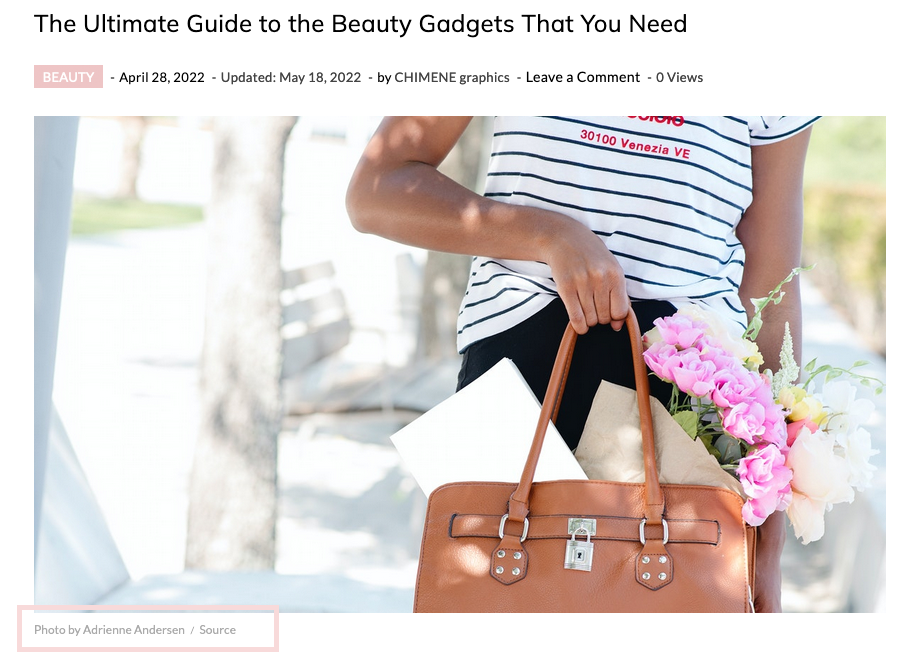
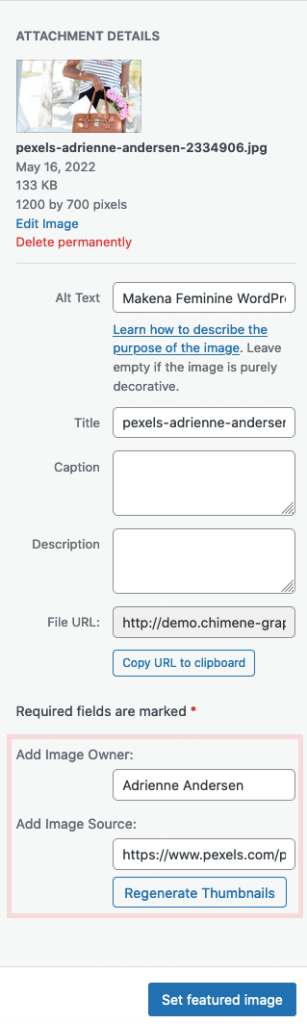
Add Image Owner & Image Link To Featured Images
This simple feature lets you add the image owner and image link.
Click on the featured thumbnail and add image owner name and the link to the original image.
Makena: Set Up Theme Features
The Makena Magazine and Blog theme comes with three extra features to help you engage with your audience.
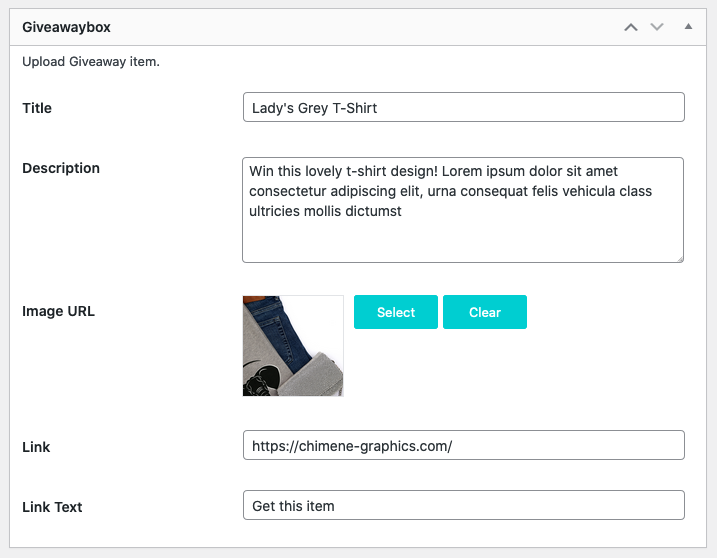
Giveaway Box
Go to Dashboard → Posts → Giveawaybox metabox under the post editor. If this option is missing, go to the “Screen Options” tab on the top right corner of your post edit screen.
Save your changes by clicking on the “Update” button.
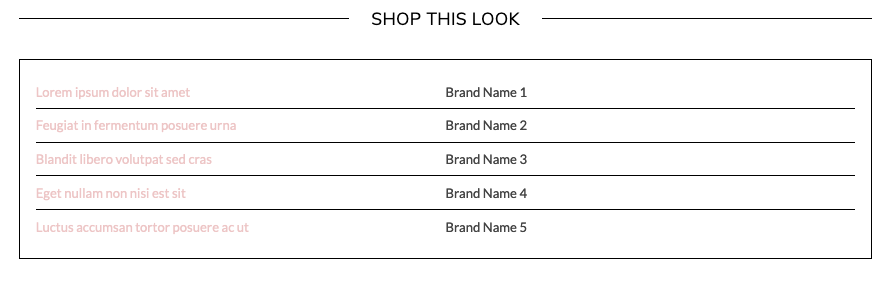
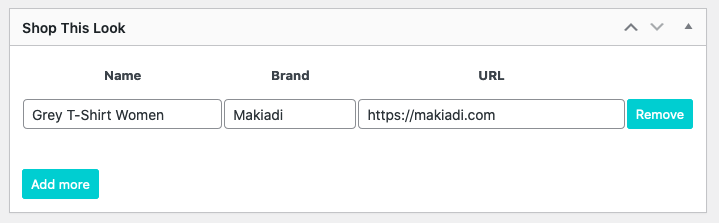
Shop This Look Feature
Go to Dashboard → Posts → Shop This Look metabox under the post editor. If this option is missing, go to the “Screen Options” tab on the top right corner of your post edit screen.
Save your changes by clicking on the “Update” button.
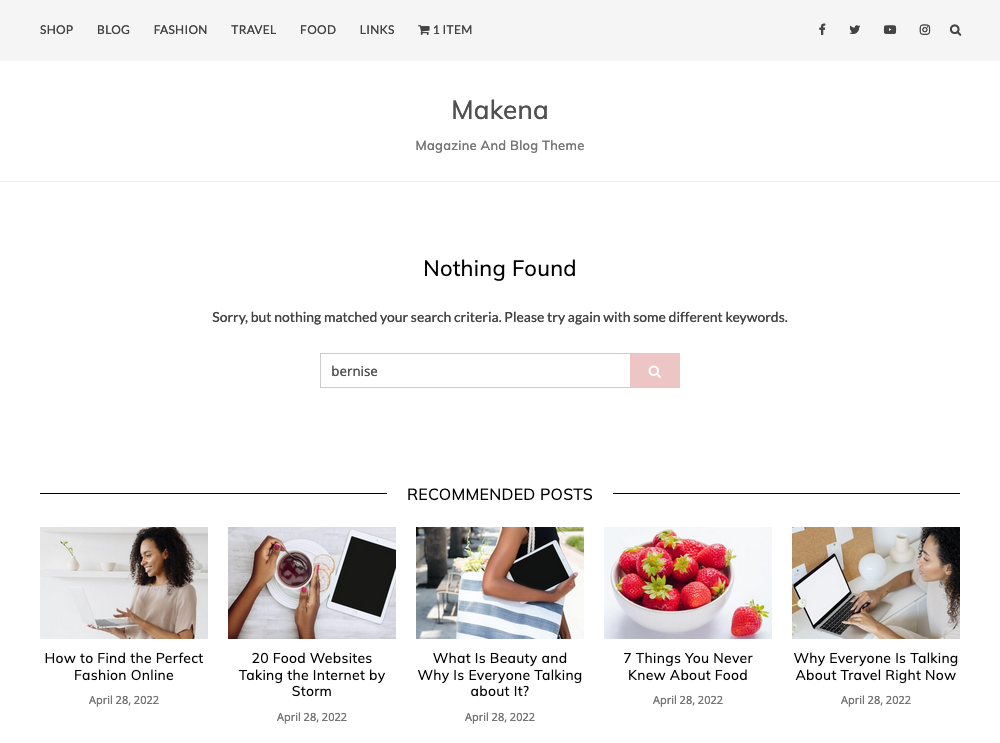
Recommended Posts
This feature appears below a “no search results” message.
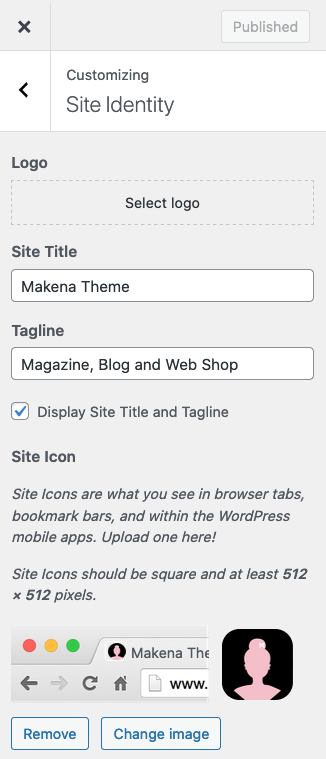
Makena: Upload Logo
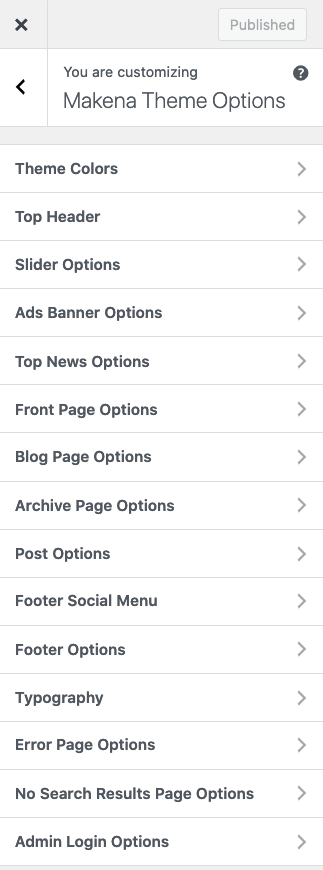
Makena: Theme Options
General Theme Options
WordPress comes with the Theme Customizer, a powerful tool with default options to make changes to your website appearance. Makena theme comes with additional theme options. No coding knowledge required!
Live-preview any change to your website via Theme Customizer. Explore this feature and customize your theme’s colors, layouts, widgets, menus, and more.
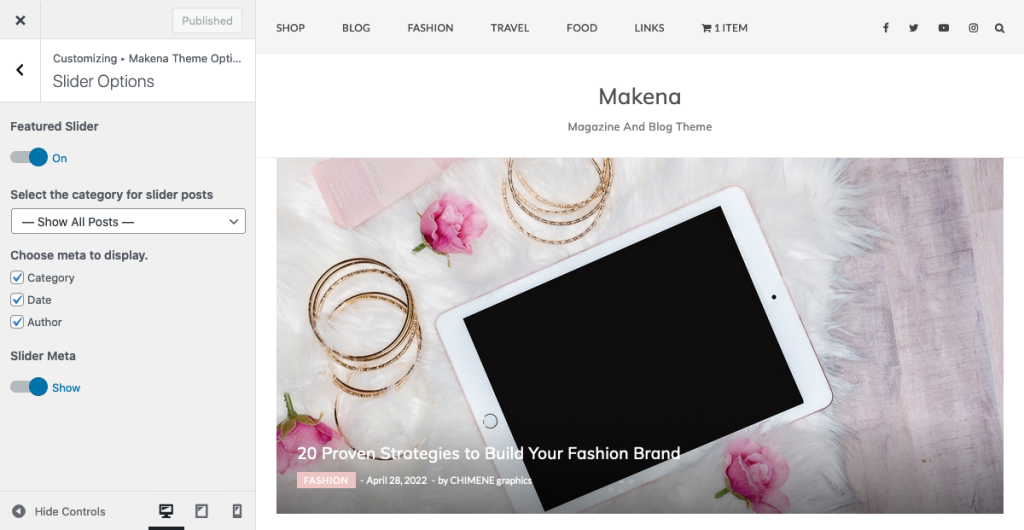
Slider Options
- Go to “Dashboard” → “Appearance” → “Customize” → “slider Options”.
- Show all posts or select a category of posts you want to display in the slider.
- Click on the “Publish” button to save changes.
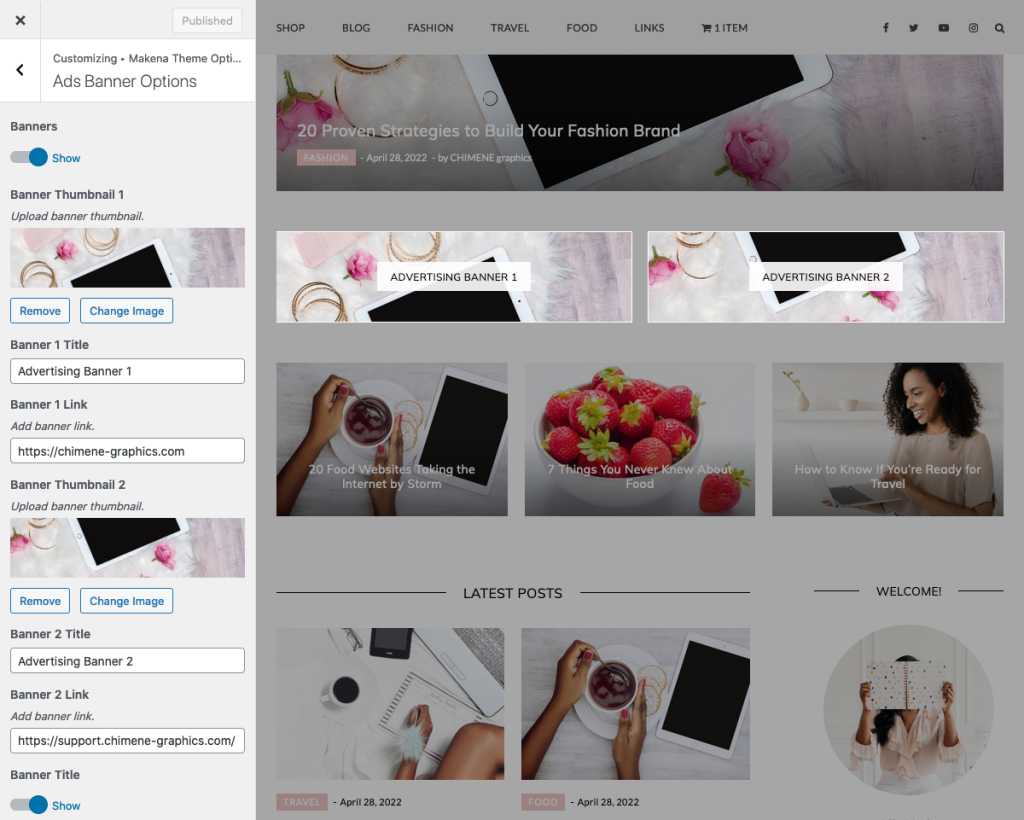
Banner Options
- Go to “Dashboard” → “Appearance” → “Customize” → “Banners Options”.
- Show all posts or select a category of posts you would like to display in the slider.
- Click on the “Publish” button to save changes.
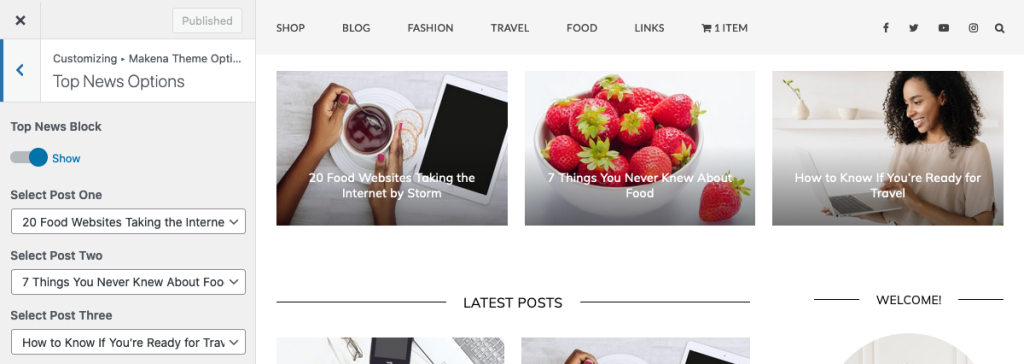
Top News Options
- Go to “Dashboard” → “Appearance” → “Customize” → “Top News Options”.
- Select three posts you would like to display in the top news section.
- Click on the “Publish” button to save changes.
How To Upload Default Thumbnail
Upload a default thumbnail for all posts without featured images.
- Go to “Dashboard” → “Appearance” → “Customize” → “Post Options”.
- Upload a thumbnail.
- Click on the “Publish” button to save changes.
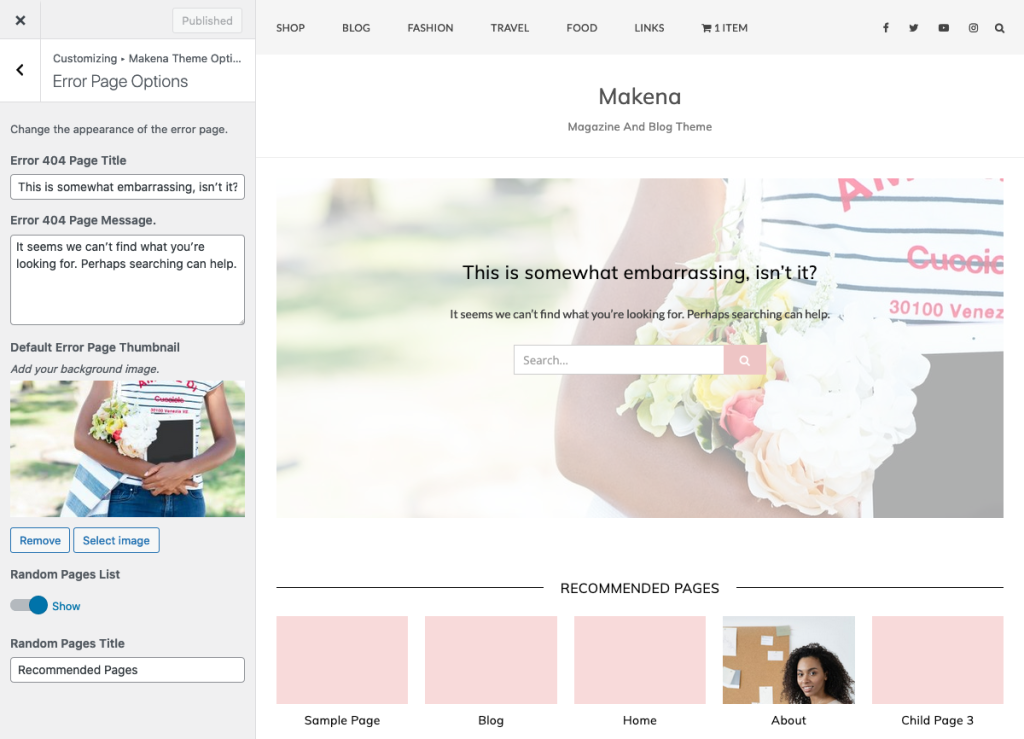
404 Page Options
Go to “Dashboard” → “Appearance” → “Customize” → “Error Page Options”.
The Error 404 pops up when you try to access a page that does not exist. Customize this page with a background image and custom error messages. You can show or hide a list of recommended pages which appears below the 404 messages.
Click on the “Publish” button to save changes.
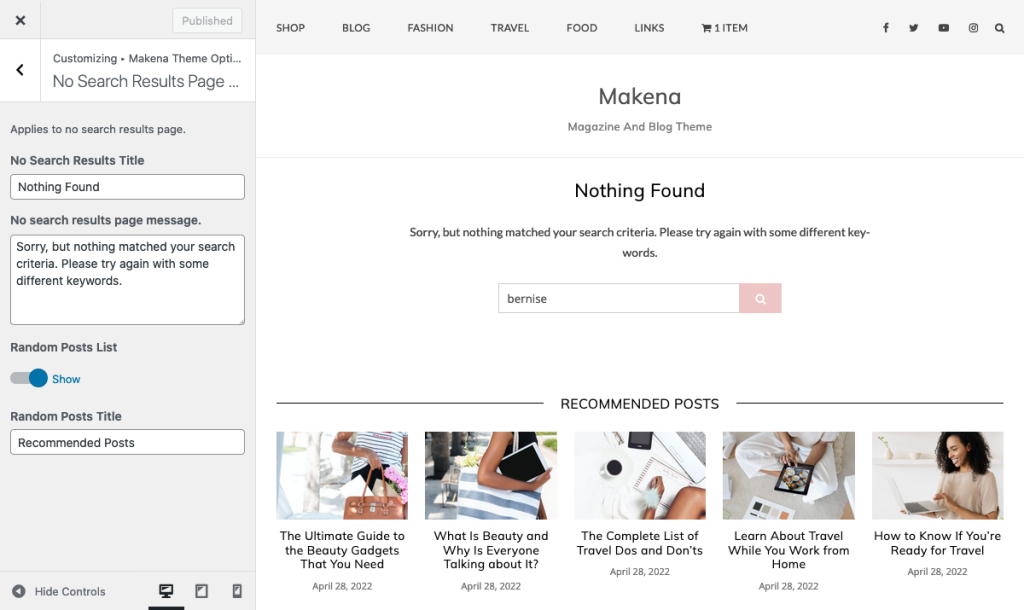
No Search Results Page Options
Go to “Dashboard” → “Appearance” → “Customize” → “No Search Results Page Options”.
The “no search results” message pops up when you try to search for a category, tag or word that does not exist. Customize this page with custom messages, and show or hide a list of recommended posts which appears below the custom messages.
Click on the “Publish” button to save changes.
WordPress Admin Login Logo
Go to “Dashboard” → “Appearance” → “Customize” → “Admin Login Options”. Upload your brand logo.
Makena: Front Page Widget Area
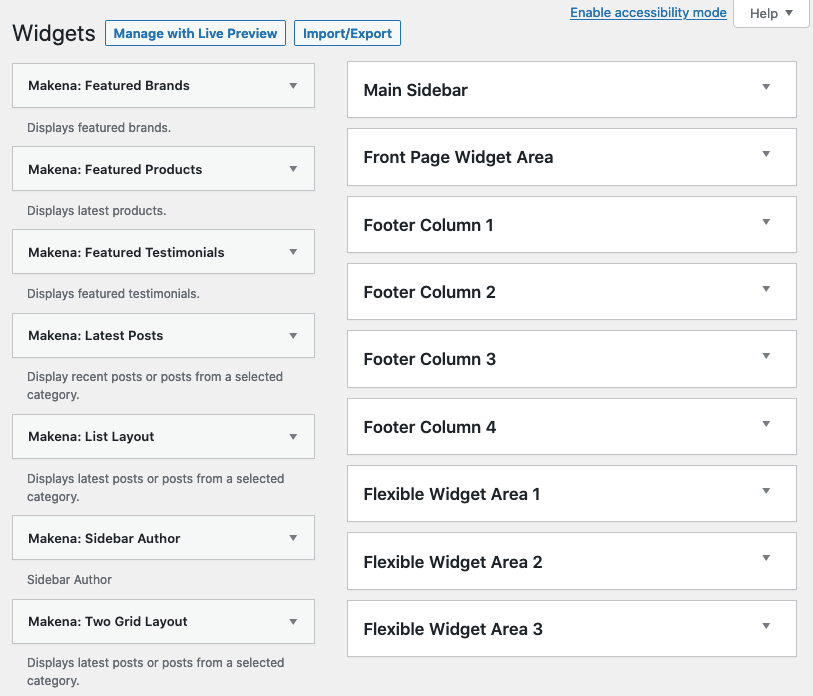
Makena comes with following sidebars and widgets:
Sidebars
- Main Sidebar
- Front Page Widget Area
- Footer Column 1
- Footer Column 2
- Footer Column 3
- Footer Column 4
- Flexible Widget Area 1
- Flexible Widget Area 2
- Flexible Widget Area 3
Widgets
- Makena: Two Grid Layout
- Makena: List Layout
- Makena: Featured Brands
- Makena: Featured Products
- Makena: Featured Testimonials
- Makena: Latest Posts
- Makena: Sidebar Author
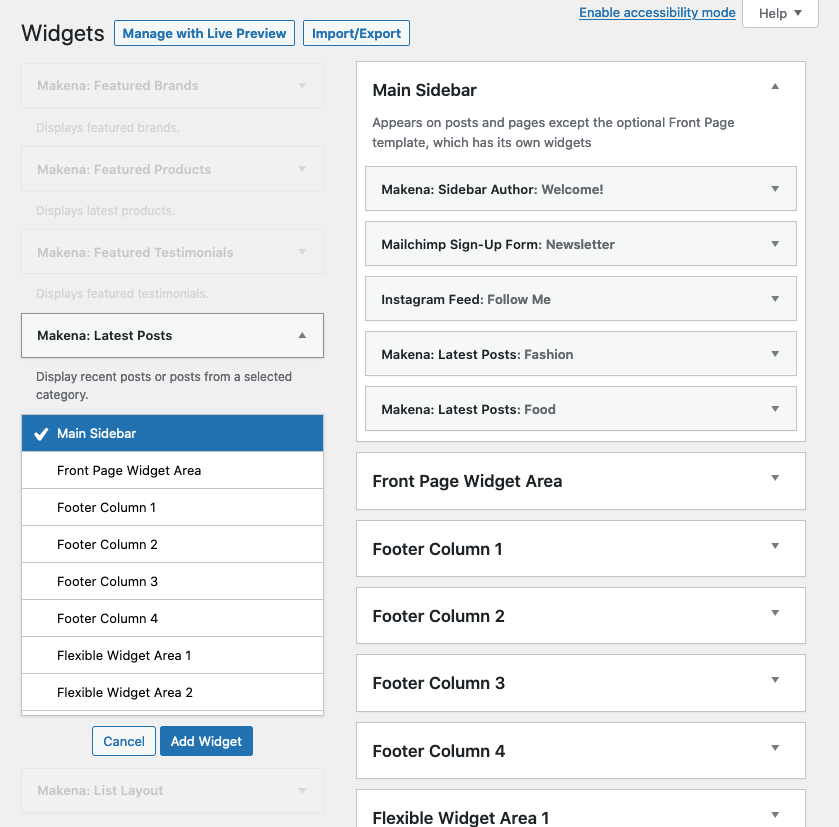
Go to “Dashboard” → “Appearance” → “Widgets”.
Click on a widget and select the sidebar you want to place it. You can also click on the widget and drag it to the sidebar.
Another option for adding a widget to your sidebar is by clicking on “Dashboard” → “Appearance” → “Customize”.
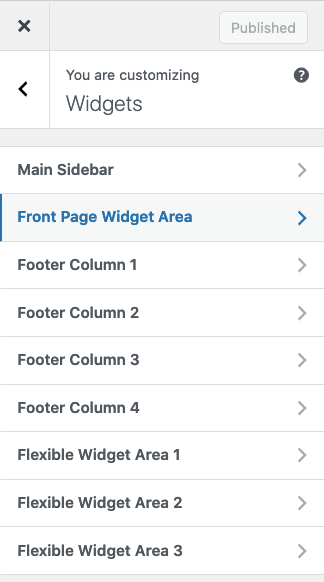
Sidebars & Widgets
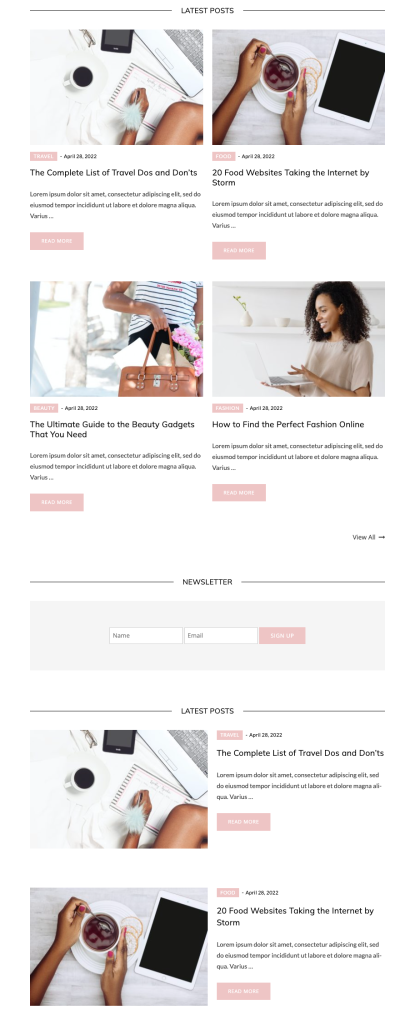
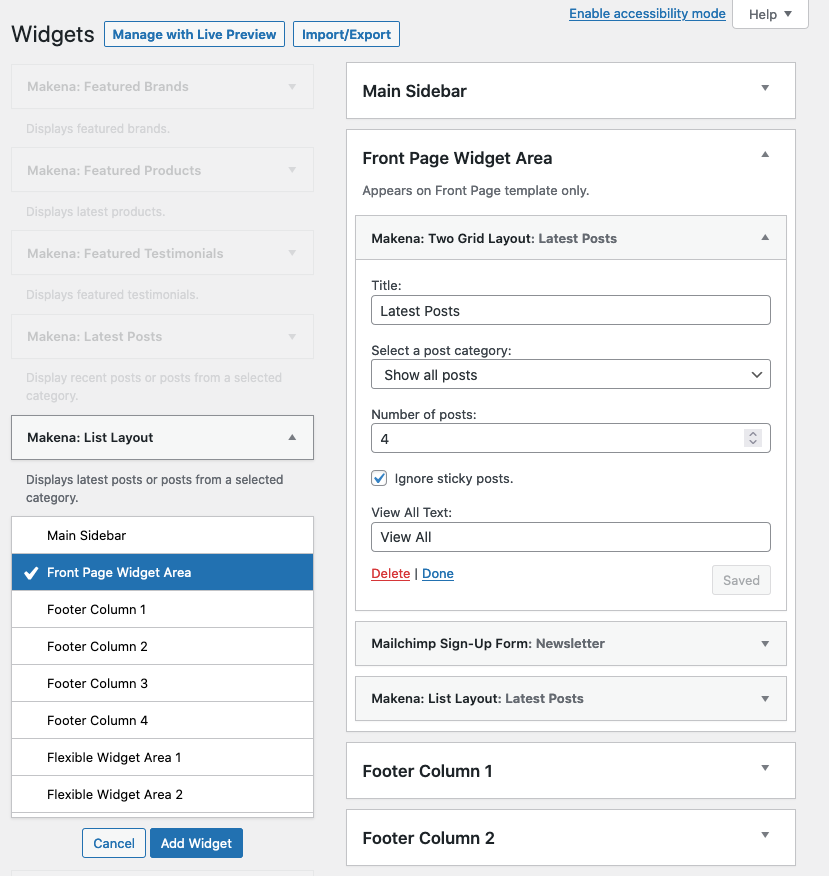
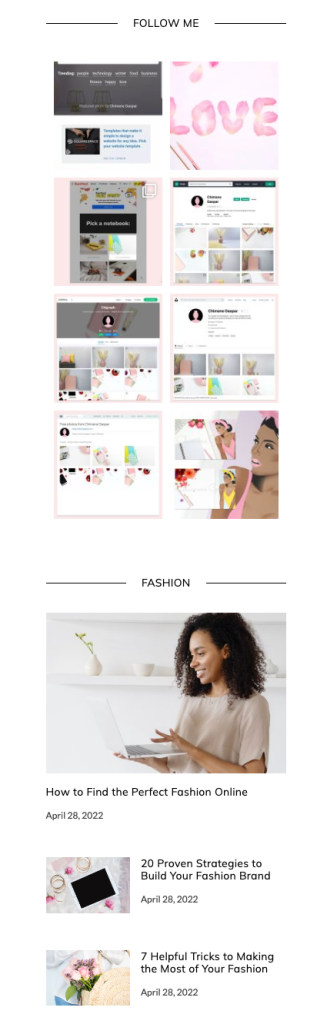
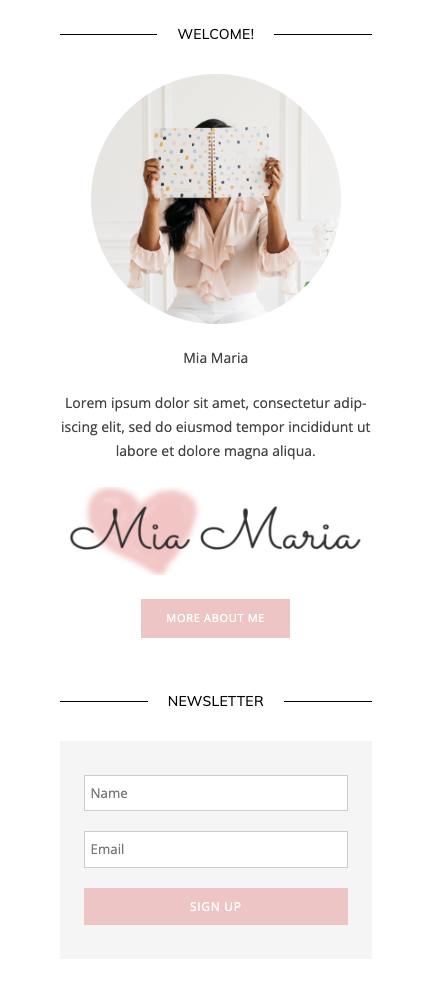
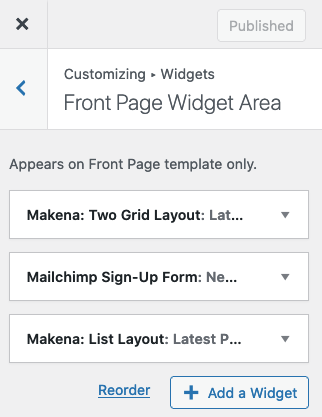
Front Page Widget Area
The “Front Page Widget Area” sidebar appears on the front page. Create a “Home” page and select Front Page Template on the “Page Attributes” meta box. Then, add widgets to the “Front Page Widget Area”.
Click on a “Makena: Featured Brands” widget, “Makena: Featured Products” widget, “Makena: Featured Testimonials” widget and select the flexible sidebar you want to place it. You can also click on the widget and drag it to the sidebar.
Click on “Makena: Sidebar Author” widget, “Makena: Latest Posts” widget, MailChimp, Instagram Feed widget etc. and select Main Sidebar. You can also click on the widget and drag it to the sidebar.
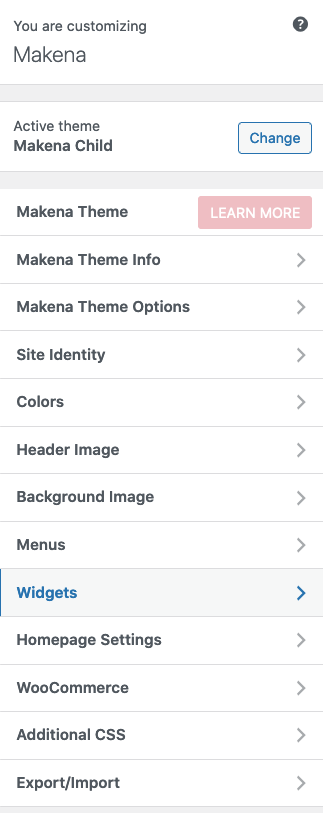
Customize Widgets via WordPress Theme Customizer
Go to “Dashboard” → “Appearance” → “Customize” → “Widgets”.
Makena: How To Create A Menu
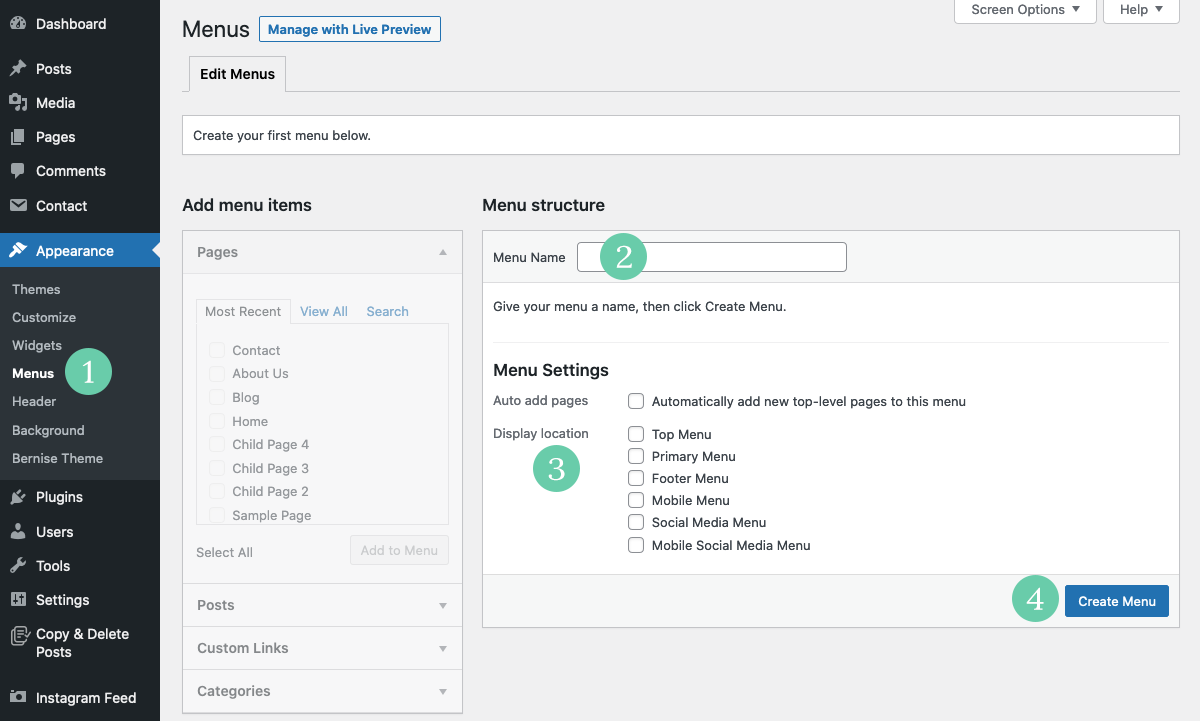
- Go to Dashboard → Appearance → Menus.
- Select “Create a new menu” at the top of the page.
- Enter a name for your new menu in the “Menu Name” box.
- Click the “Create Menu” button.
Step 1: Create New Menu
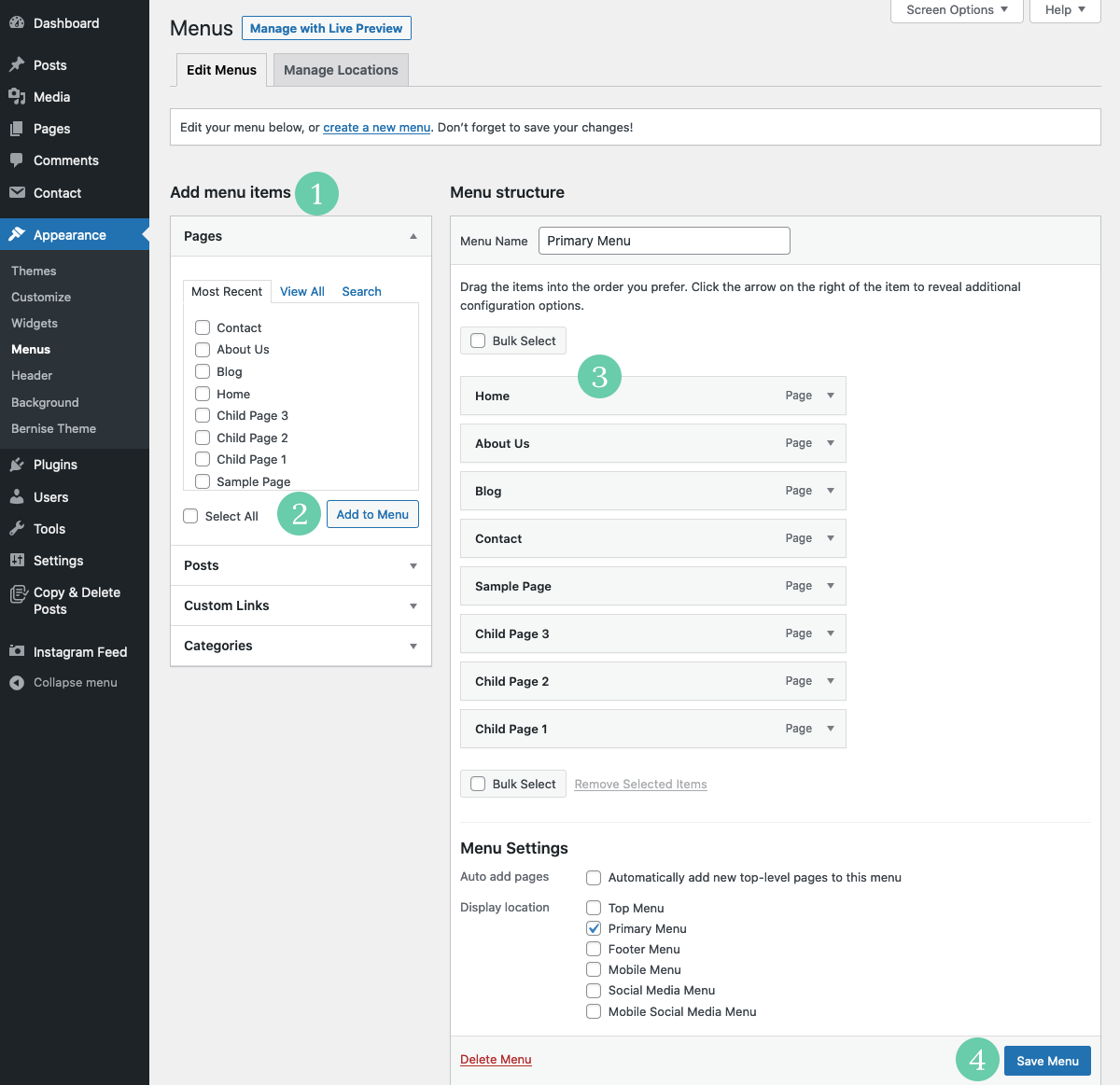
Step 2: Add Menu Items
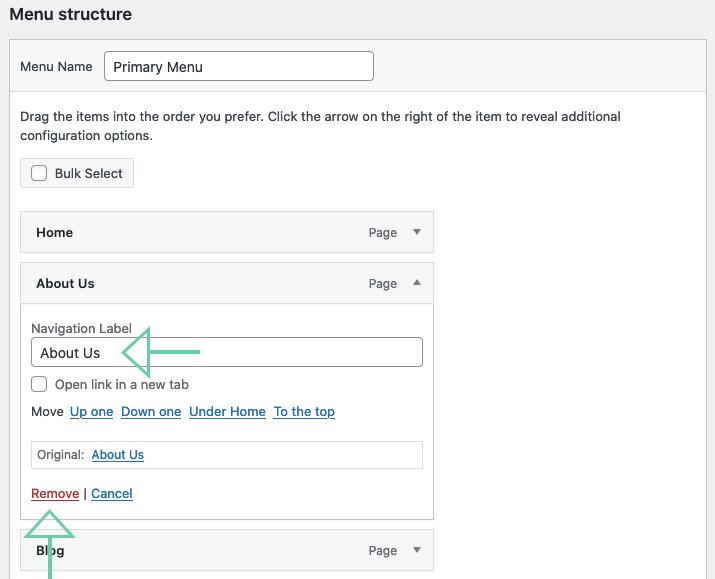
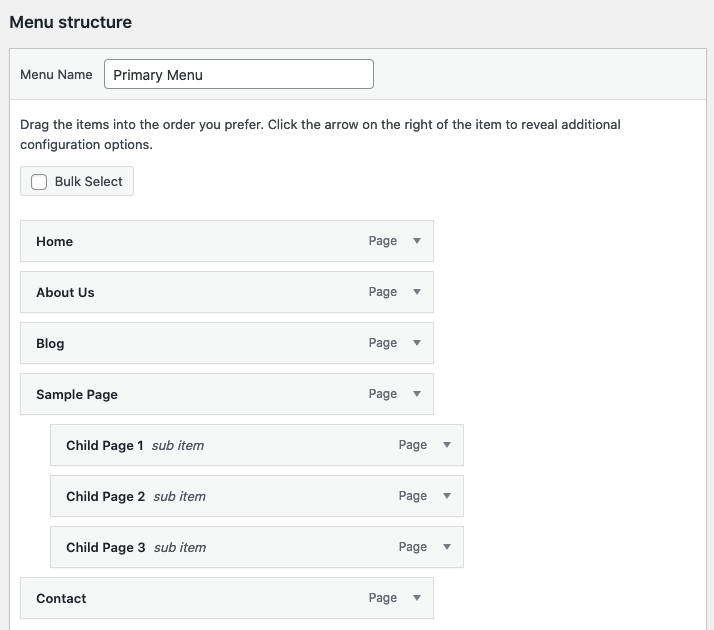
Edit Menu Items
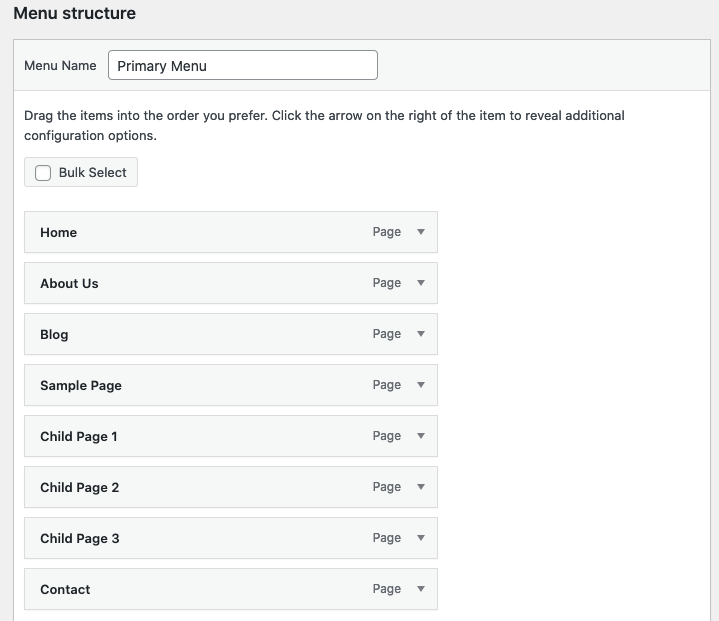
Menu Structures
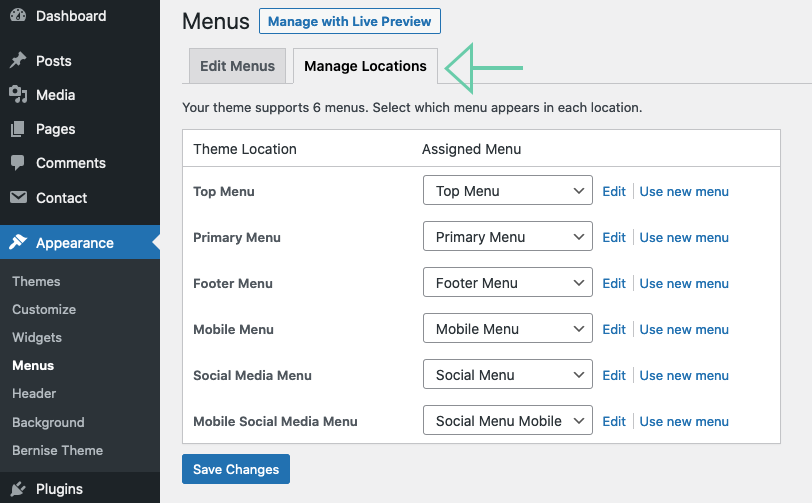
Manage Menu Locations
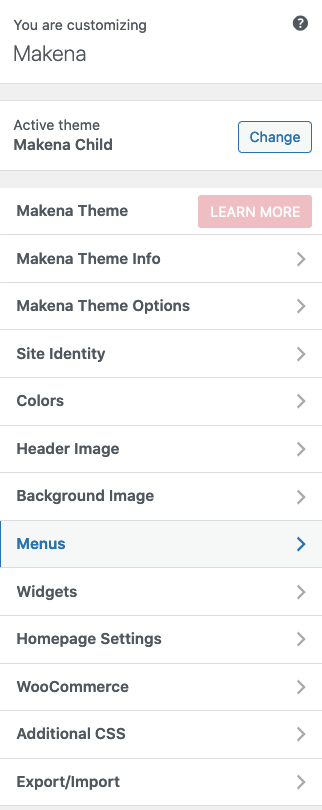
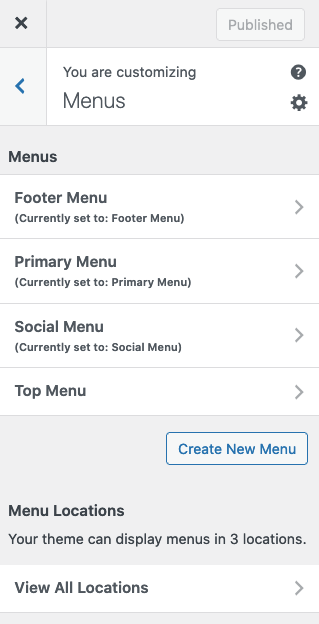
Customize Menus and Menus Locations via WordPress Theme Customizer
Go to “Dashboard” → “Appearance” → “Customize” → “Menus”.
Makena: Update Theme
Important:
Please download a backup copy of your current theme files (and/or database) before updating to the latest version.
Via WordPress Dashboard
- Download the latest theme version from the purchase download link you once received.
- In your WordPress dashboard, go to Appearance → Themes and switch to another theme.
Activate one of the WordPress default themes, e.g. Twenty Sixteen or Twenty Seventeen. - Delete the current version of your theme (NOT the child theme, just the parent theme!)
- In your WordPress dashboard, go to Appearance → Themes > Add New > Upload Theme
- Click the “Choose File” button, locate your theme’s zip file on your computer and upload it.
- Next, click “Install Now” and wait for the theme to install.
- Clear site and browser cache to prevent errors
Manual Updates Via FTP/SFTP
- Download the latest theme version from the purchase download link you once received.
- Log into your server via FTP or SFTP and go to wp-content/themes/
- Delete the current version of your theme (the parent theme, not the child theme) and override your parent theme folder files with the latest ones downloaded.
- Clear site and browser cache to prevent errors
Makena: Recommended Plugins
Recommended plugins for Makena theme:
- Contact Form 7
- MC4WP: Mailchimp for WordPress
- WooCommerce
- Regenerate Thumbnails
- Smash Balloon Instagram Feed
Installing a plugin from WordPress Admin
1. In your admin panel, go to Plugins and click the “Add New” button.
2. Type in the name in the search form and press the “Enter” key in your keyboard.
3. Click on the “Install Now” and then on “Activate Plugin” button.
4. Navigate to Plugins and configure the plugin settings.
Manually uploading a plugin
1. In your admin panel, go to Plugins and click the “Add New” button.
2. Click on the “Upload Plugin”. You will be given an option to “Browse”.
3. Choose the plugin’s .zip file and click on the “Install Now” button.
4. Once the plugin is installed, click on the “Activate Plugin” button.
5. Navigate to Plugins and configure the plugin settings.
Makena: Home and Blog Page
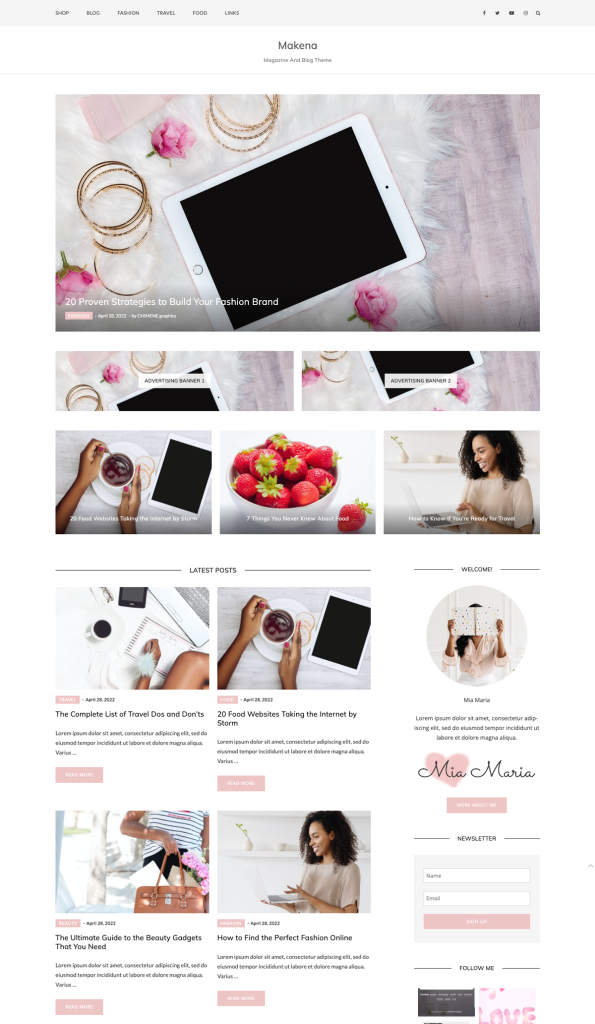
Home Page
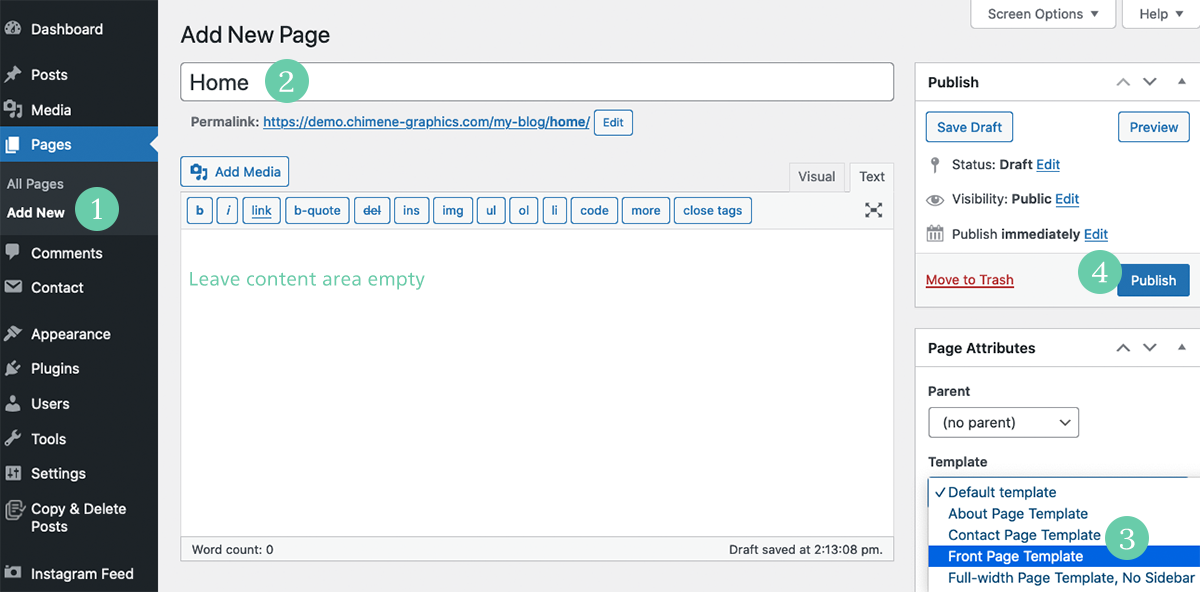
- Go to“Dashboard” → “Pages” → “Add New”.
- Create a new page titled “Home”, leave content area empty.
- Go to “Page Attributes” and choose the “Front Page Template”.
- Click “Publish”.
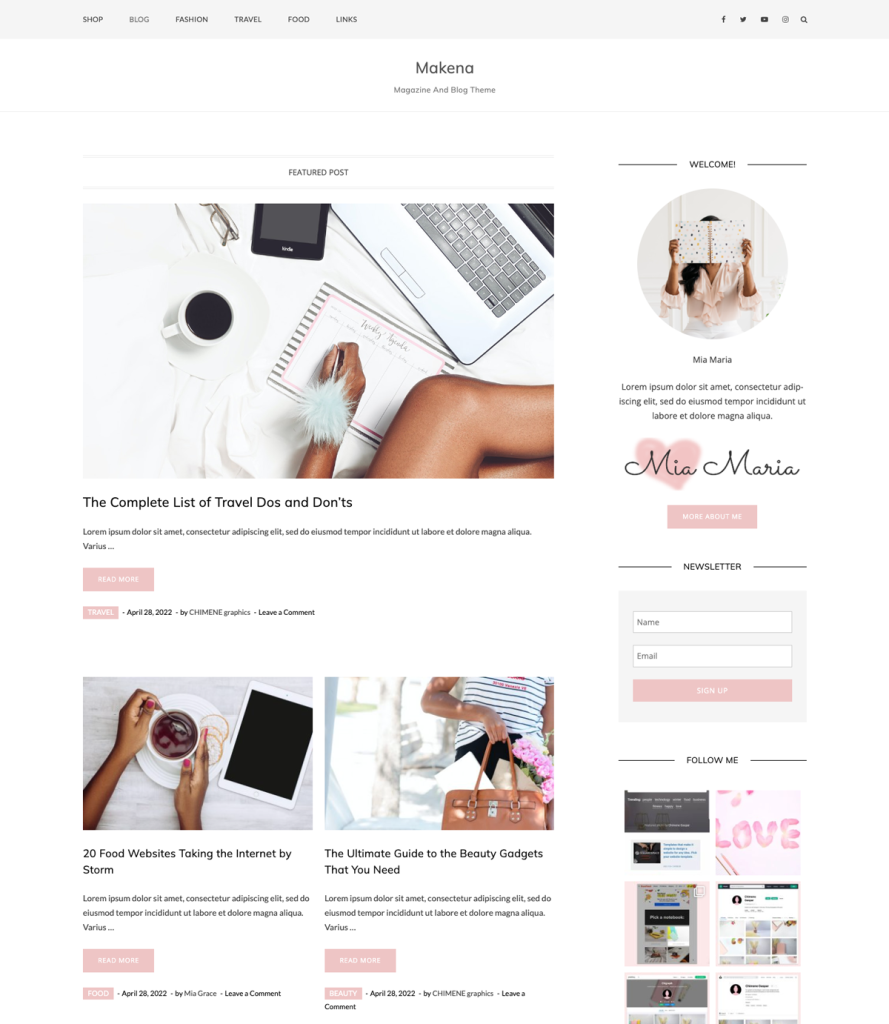
Blog Page
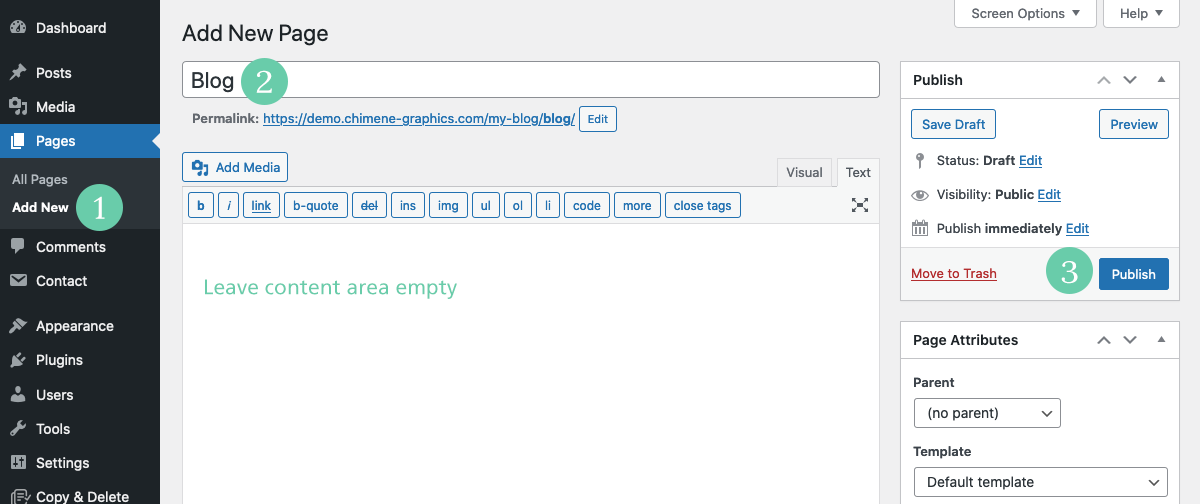
- Go to “Dashboard” → “Pages” → “Add New”.
- Create a new page titled “Blog”, leave content area empty.
- Click “Publish”.
Makena: Overview
Makena is a feminine magazine and blog theme for female entrepreneurs and bloggers.
In this tutorial I will show you how to install and set up the Makena theme. Learn how to take advantage of the theme’s features and create a beautiful website.