This setup applies when the Front Page Template and Posts Page are both active
Front Page
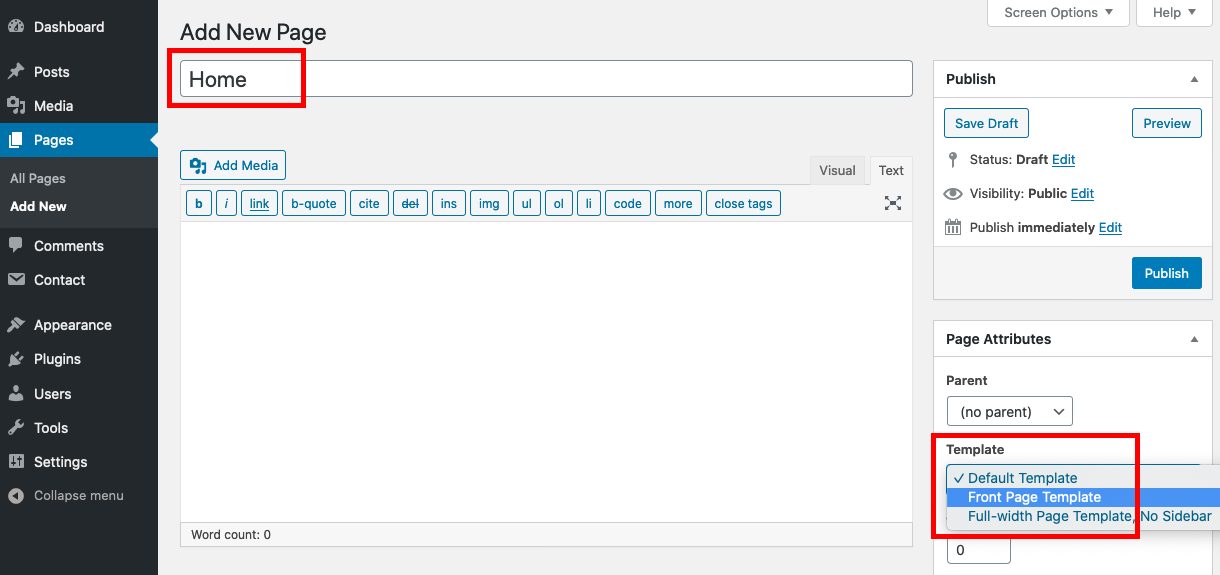
Go to Pages > Add New in the WordPress Dashboard.
Create a new page called “Home” (You can choose another name, e.g. “Magazine”).
Go to Page Attributes and select the Front Page Template. Save your changes.
Blog Page
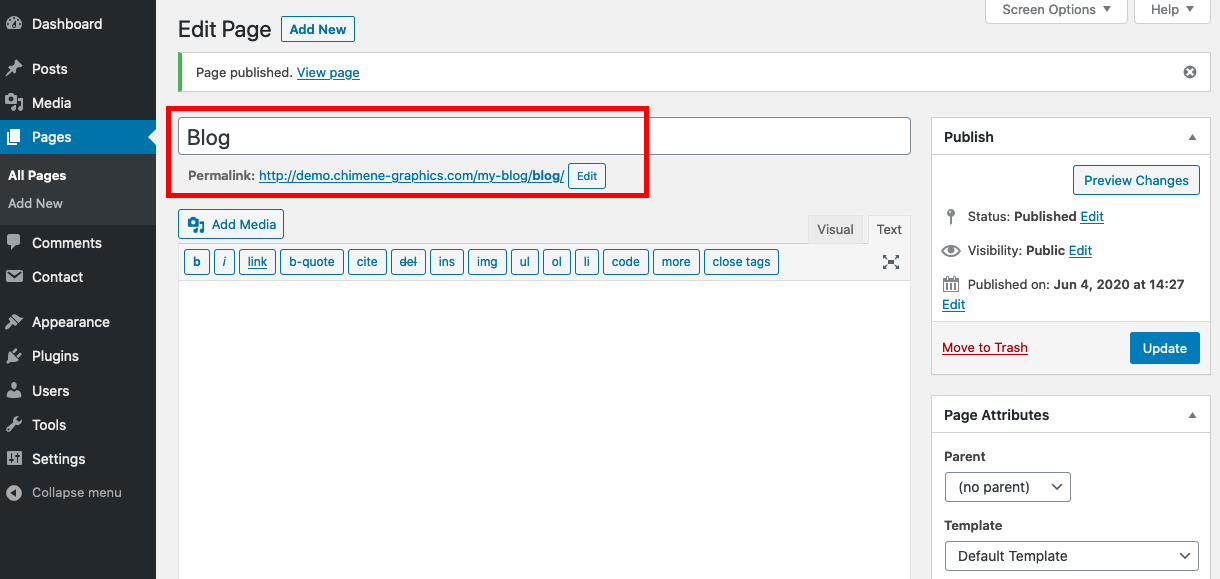
Go to Pages > Add New in the WordPress Dashboard.
Create another new page called “Blog” (You can choose another name, e.g. “News”).
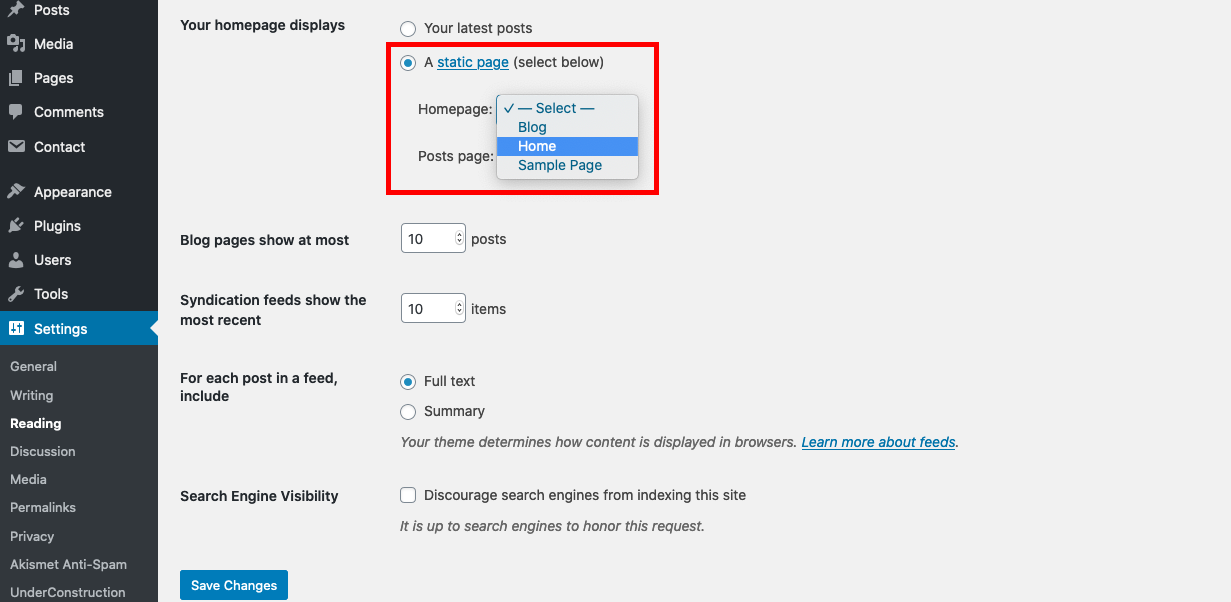
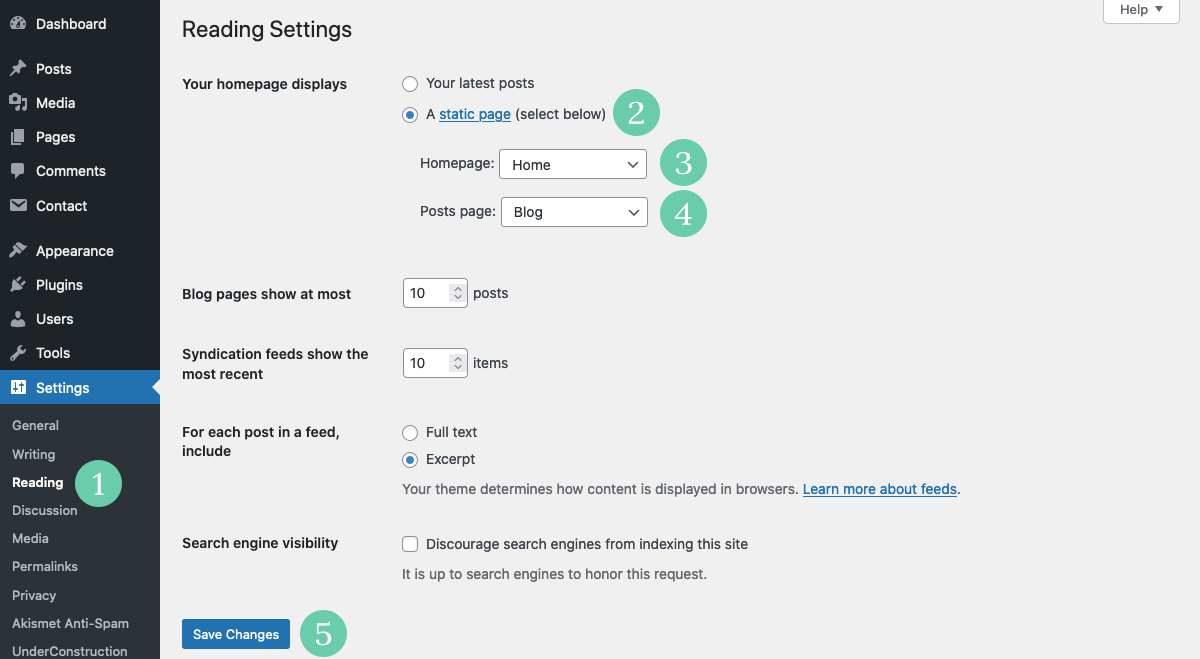
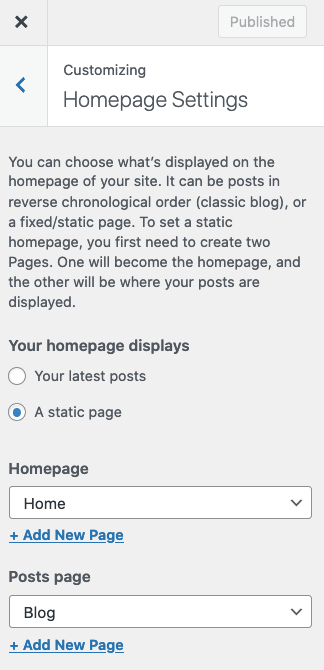
Once the front page and blog page are set up, go to Settings > Reading in the WordPress Dashboard and select “A Static Page”.
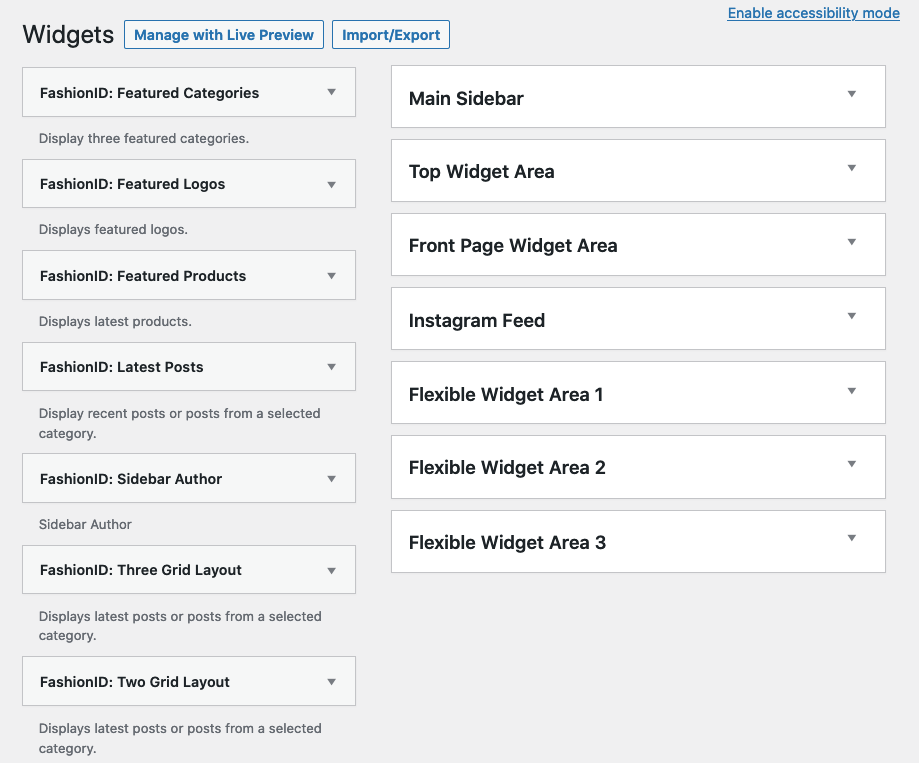
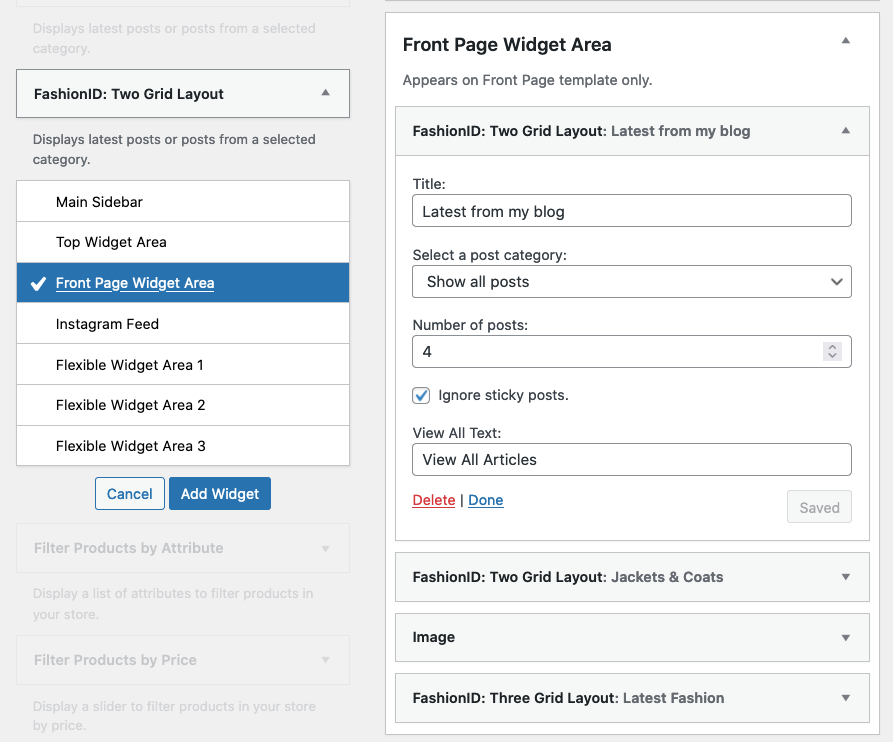
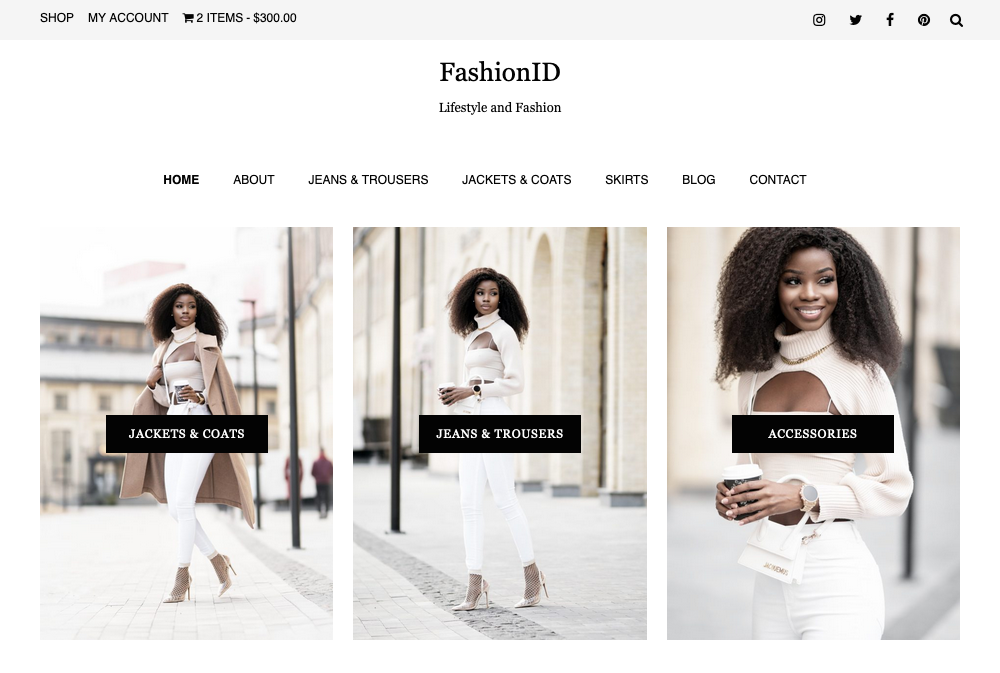
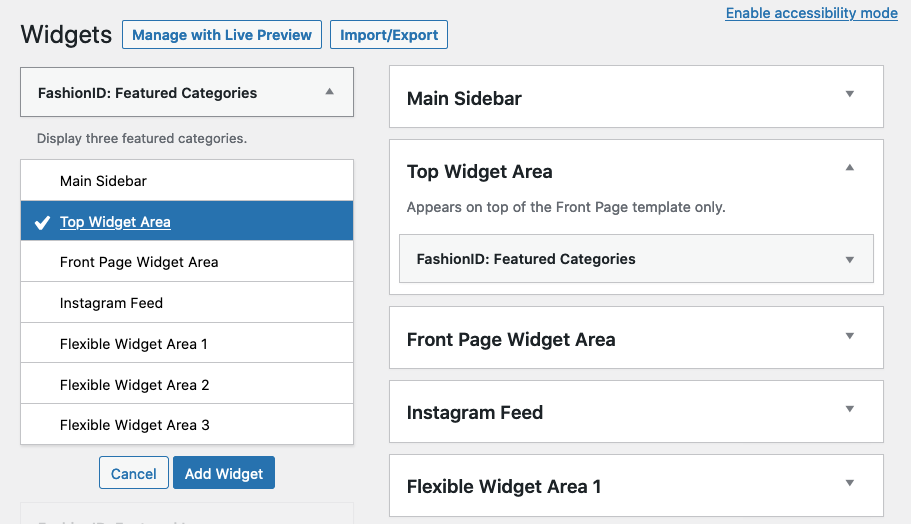
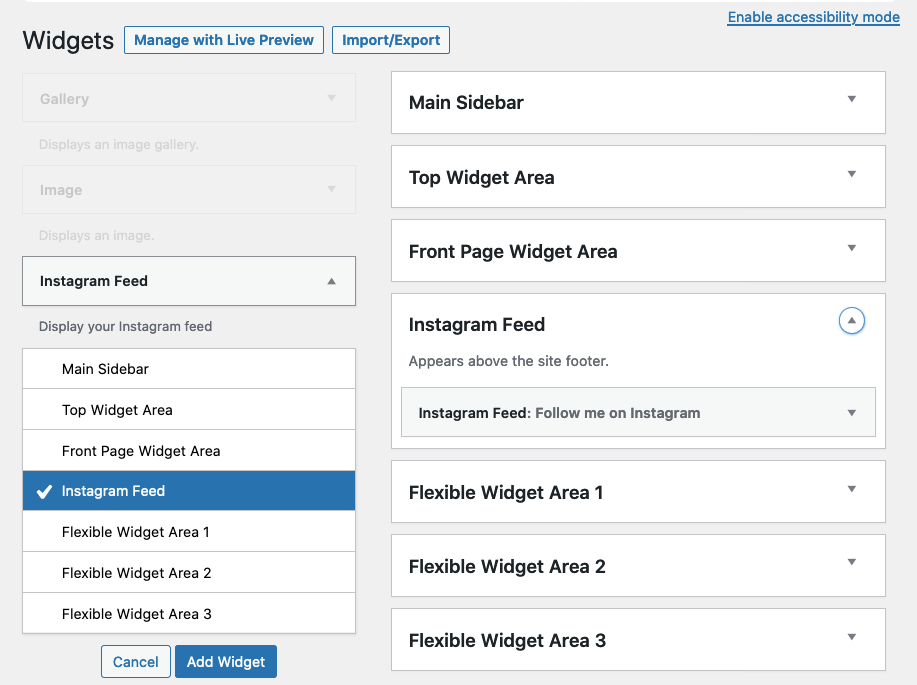
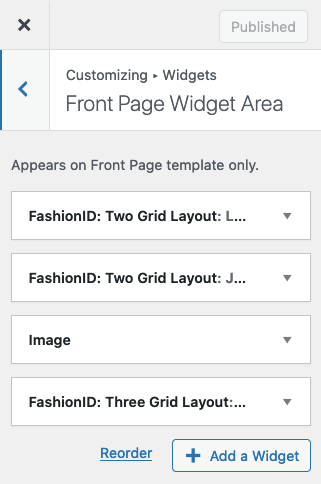
For “Homepage” select the page you want your front page to appear on (e.g. “Home”, “Magazine”). The Front Page Template has its own widget area and widgets.
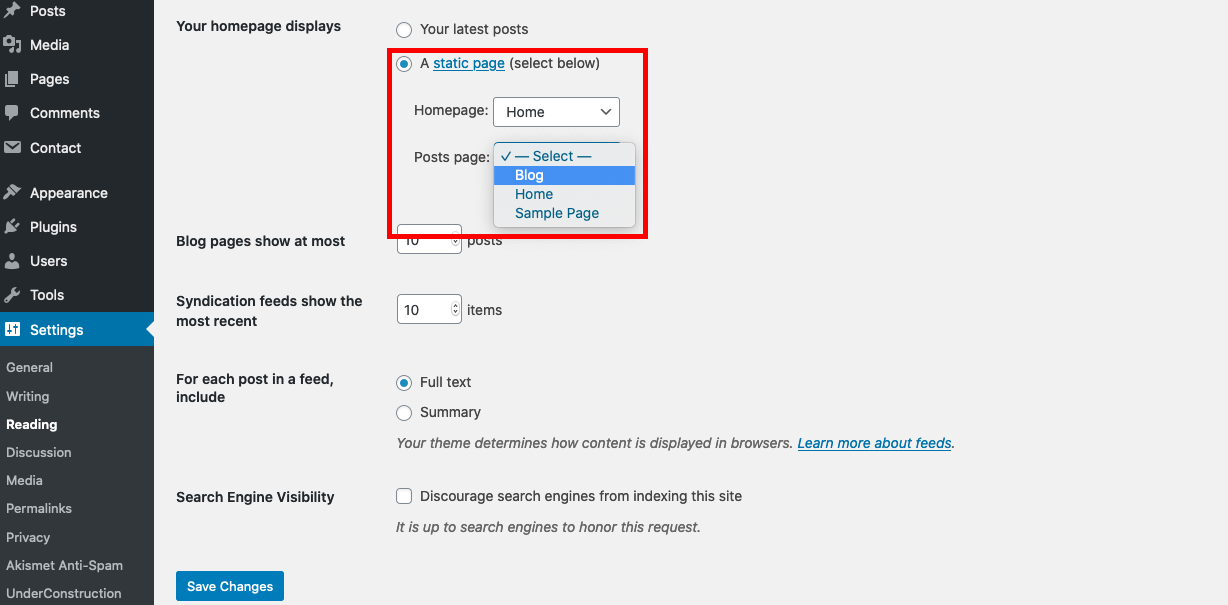
For “Posts page” select the page you want your posts to appear on (e.g. “Blog”, “News”).
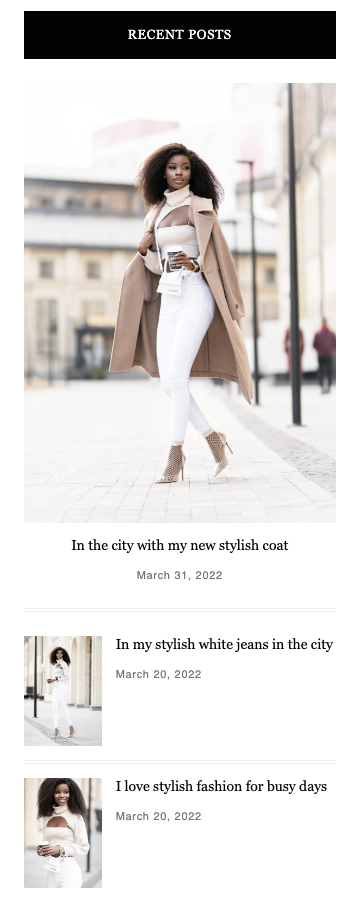
The blog page displays all your posts. Featured images dimensions: at least width: 780px and height: 520px.